Requisitos
- Gitflow instalado
- Visual Studio Code
- NodeJS instalado (ver aquí)
- Ionic instalado [npm install -g @ionic/cli]
- Android Studio instalado (ver aquí)
Repo en Github
Ir a github y creamos un nuevo repo, en este caso el repo del proyecto será este.
Creando proyecto Ionic
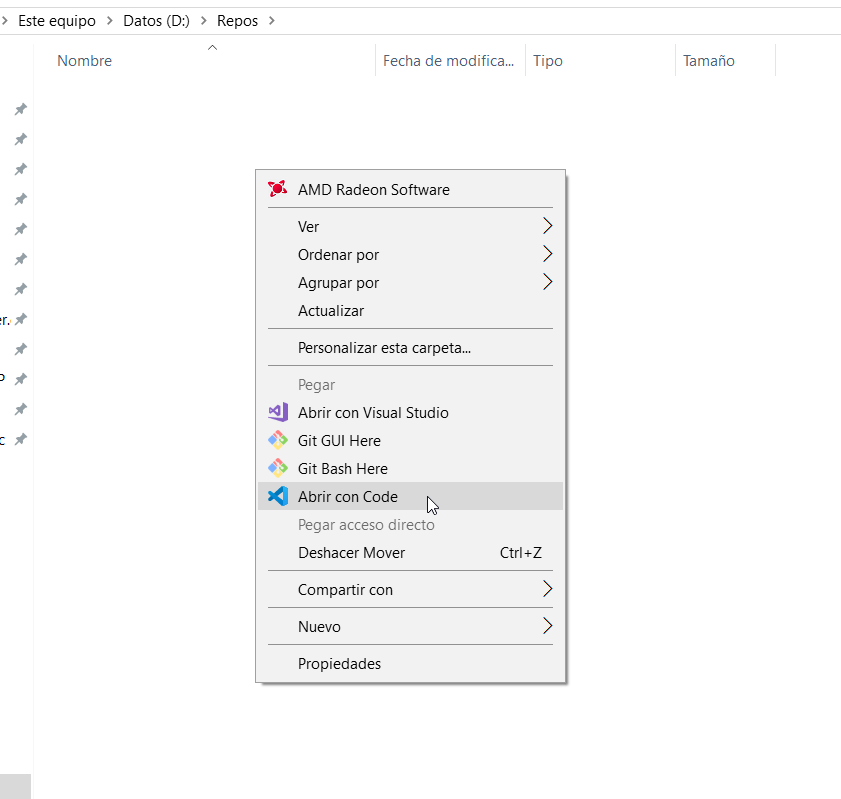
Nos ubicamos en la carpeta de nuestro ordenador destinada a contener nuestros proyectos, en este caso la carpeta se llama Repos, luego abrimos Visual studio code dando clic dentro de la carpeta y seleccionar abrir con Code, si es que tenemos esa opción, sino abre VS Code y ubícate en la carpeta.

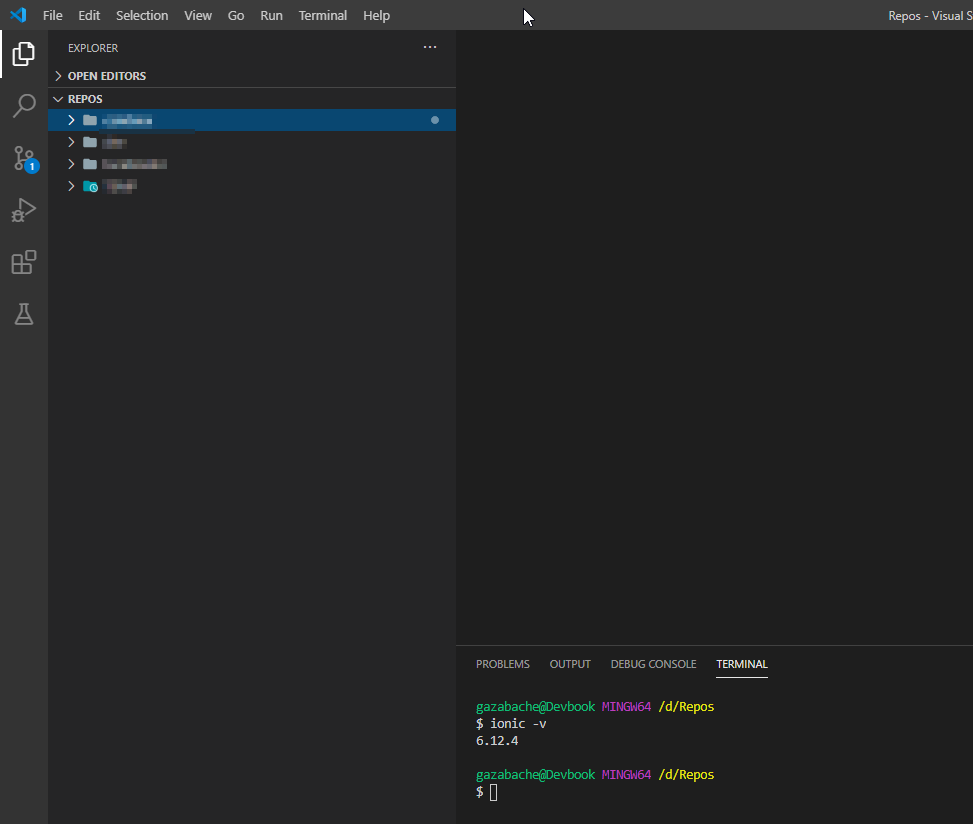
Lo que sigue es confirmar si nuestro ordenador tiene instalado Ionic, lo podemos hacer viendo la versión que tenemos, abrimos la terminal de VS Code y ejecutamos el comando:
ionic -v

Si lo tenemos instalado entonces crearemos un nuevo proyecto con capacitor y el framework Angular, entonces ejecutamos:
ionic start localizador tabs --capacitor
Mientras nos va creando el proyecto nos irá haciendo preguntas, en el framework seleccionamos angular y si nos dice que si queremos crearnos una cuenta ionic le decimos que no
Ahora, algo muy importante, nos ubicamos en la carpeta del proyecto es decir localizador, no olvidar este paso porque sino los comandos que utilizaremos apuntarán a otra carpeta y nos podrán dar un dolor de cabeza.
Una vez en la carpeta del proyecto (podemos ver la ruta en la consola) vamos a inicializar Git en el proyecto con el comando:
git init
Gitflow
En este proyecto vamos a utilizar gitflow , así que lo instalamos y configuramos:
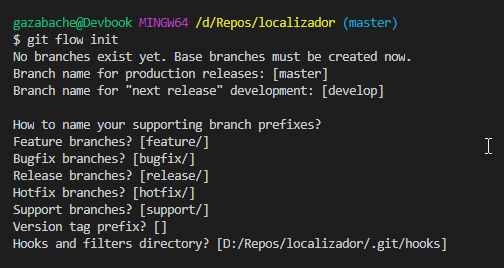
git flow init

Sencillamente pulsamos enter en cada pregunta que nos haga gitflow al instalarse, porque utilizaremos todas sus opciones por defecto, esto nos creará la rama develop y nos ubica en ella, agregamos el repositorio remoto para poder enlazar nuestro proyecto con nuestro repo vacío de Github (evidentemente cambia la url en el comando por la de tu repo vacío), para esto ejecutamos:
git remote add origin https://github.com/GeaSmart/localizador.git
agregamos nuestros archivos iniciales y hacemos nuestro primer commit:
git add .
git commit -m 'Project localizador started'
Ahora enviamos todo al repo remoto con:
git push origin --all
Probamos en el navegador con
ionic serve
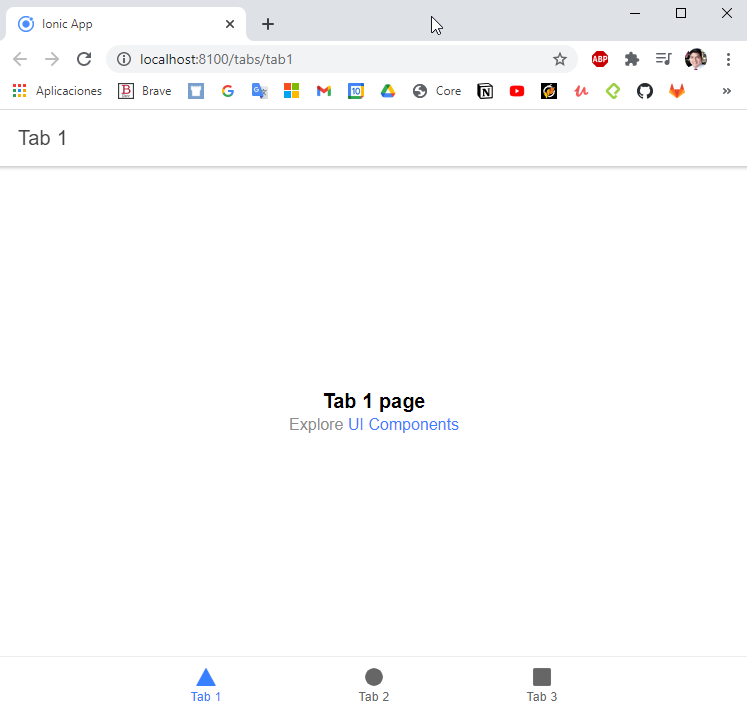
Nos abrirá la app en el navegador

Genial ya tenemos nuestra app corriendo en el navegador.
Implementación
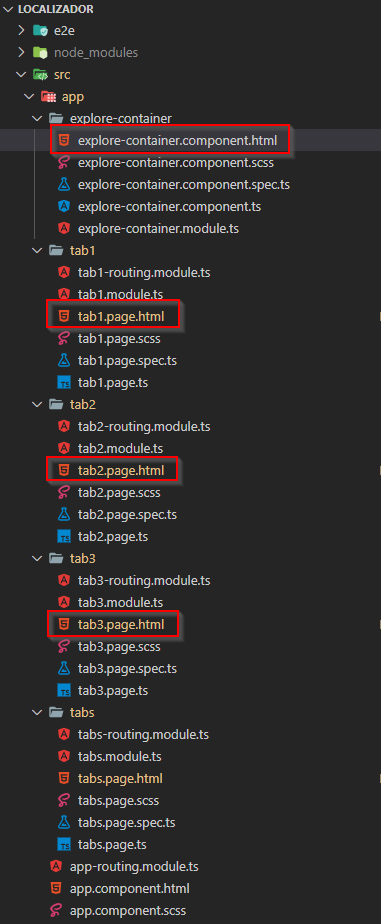
Toda la implementación de una app en ionic usando Angular como framework para el front end, se hace en la siguiente ruta:
src > app
Como vamos a hacer una funcionalidad o lo que se conoce como un feature, y además estamos usando gitflow, entonces debemos hacer esto en git:
git flow feature start ubicacion
Esto nos creará una rama de nombre feature/ubicacion y en ella le iremos commiteando nuestros avances, hacemos unos cambios en los tabs , particularmente en los archivos html, que Angular no te intimide:

Si nos dirigimos a la página de la documentación encontraremos controles que podemos usar y empezar a armar nuestra app, puedes verlo tú mismo desde este enlace.
En la carpeta Assets creamos una carpeta llamada img y le agregamos una imagen:

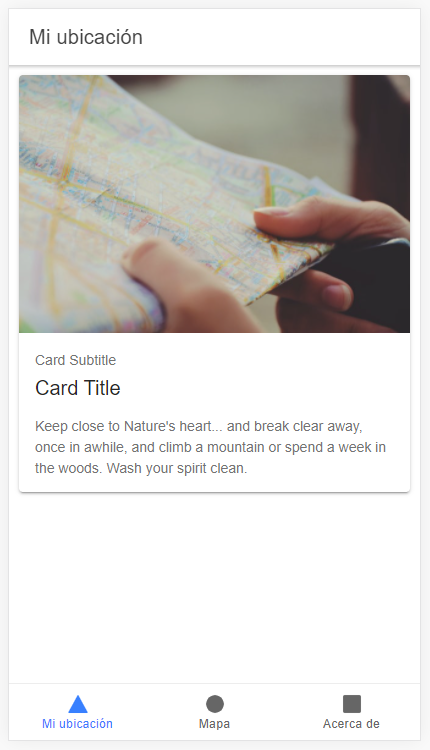
Agregamos un control llamado Card y le ponemos una imagen en su interior en nuestro tab 1, es decir en el archivo tab1.page.html y nos quedaría así el código:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Mi ubicación
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Mi ubicación</ion-title>
</ion-toolbar>
</ion-header>
<app-explore-container name="Tab 1 page"></app-explore-container>
<ion-card>
<img src="../../assets/img/location.jpg" alt="location">
<ion-card-header>
<ion-card-subtitle>Card Subtitle</ion-card-subtitle>
<ion-card-title>Card Title</ion-card-title>
</ion-card-header>
<ion-card-content>
Keep close to Nature's heart... and break clear away, once in awhile,
and climb a mountain or spend a week in the woods. Wash your spirit clean.
</ion-card-content>
</ion-card>
</ion-content>
Ahora nuestra aplicación se ve así:

"Comitea temprano, comitea seguido"
SABIDURÍA GEEK
Es buen momento de hacer otro commit, entonces primero agregamos los archivos al staging area y luego hacemos el commit, de la siguiente forma:
git add .
git commit -m 'tabs modificados y tab 1 con controles añadidos'
Actualizamos los textos por los que queramos en el tab 1.
Ahora utilizaremos geolocalización en la aplicacion siguiendo la documentación en este enlace.
Nuestro tab1.page.ts quedaría así:
import { Component } from '@angular/core';
import { Geolocation } from '@ionic-native/geolocation/ngx';
@Component({
selector: 'app-tab1',
templateUrl: 'tab1.page.html',
styleUrls: ['tab1.page.scss'],
providers: [
Geolocation
]
})
export class Tab1Page {
constructor(private geolocation: Geolocation) {
this.locate();
}
latitud;
longitud;
locate(){
this.geolocation.getCurrentPosition().then((resp) => {
this.latitud = resp.coords.latitude;
this.longitud = resp.coords.longitude;
}).catch((error) => {
console.log('Error al obtener ubicación', error);
this.latitud = "-";
this.longitud = "-";
});
let watch = this.geolocation.watchPosition();
watch.subscribe((data) => {
// aqui puedes controlar excepciones
// data.coords.latitude
// data.coords.longitude
});
}
}
Y nuestro tab1.page.html quedaría así:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Mi ubicación
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Mi ubicación</ion-title>
</ion-toolbar>
</ion-header>
<!-- <app-explore-container name="Tab 1 page"></app-explore-container> -->
<ion-card>
<img src="../../assets/img/location.jpg" alt="location">
<ion-card-header>
<ion-card-subtitle>Mi ubicación actual</ion-card-subtitle>
<ion-card-title>Mis latitudes y longitudes</ion-card-title>
</ion-card-header>
<ion-card-content>
Según los satélites tus coordenadas son...
<hr>
<h2>Latitud: {{latitud}} </h2>
<h2>Longitud: {{longitud}} </h2>
</ion-card-content>
</ion-card>
</ion-content>
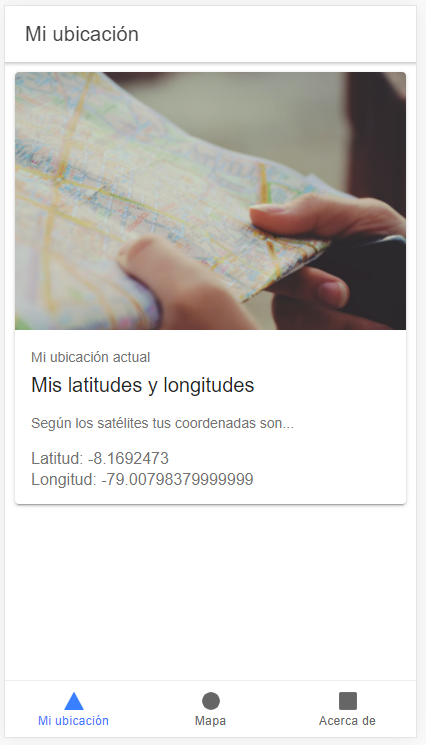
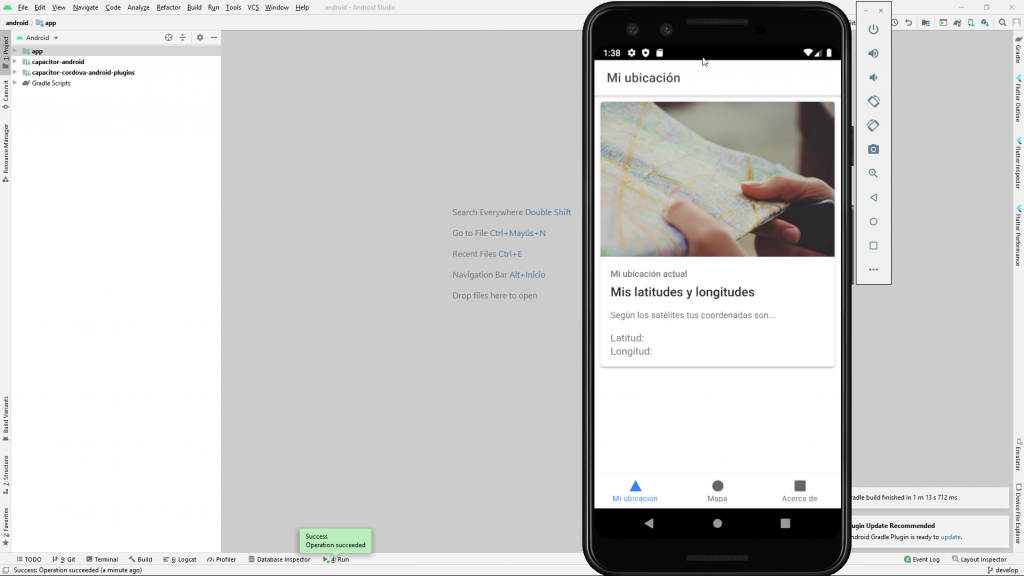
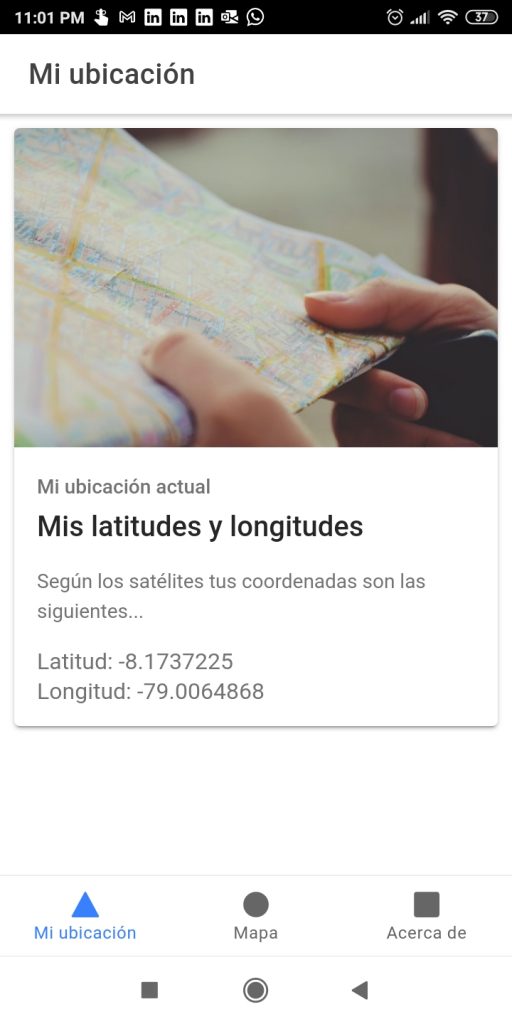
Y ya tenemos nuestra aplicación funcional, que nos brinda nuestras coordenadas actuales de geolocalización, se ve así:

De igual manera he modificado el tab 2 llamado Mapa y el 3 llamado Acerca de, los cambios los puedes observar en el repo que estoy dejando en Github.
En este momento, le vamos a indicar a nuestro proyecto, la ruta de Android Studio, el cual ya debes tener instalado, si no es así lo descargas desde aquí, no es necesario que abras Android studio.
En el archivo llamado capacitor.config.json agregar las líneas resaltadas, cambia el appId según tu preferencia:
{
"appId": "io.gazabache.localizador",
"appName": "localizador",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www",
"plugins": {
"SplashScreen": {
"launchShowDuration": 0
}
},
"cordova": {},
"windowsAndroidStudioPath":"C:\\Program Files\\Android\\Android Studio\\bin\\studio64.exe"
}
Ahora debemos hacer un build de la aplicación con:
ionic build
Esto generará algunas carpetas y archivos, ahora agregaremos la plataforma android a nuestro proyecto
npx cap add android
Abrimos nuestro proyecto con este comando:
npx cap open android
Esto abrirá tu app en Android studio y le damos a ejecutar

Preparar la aplicación para despliegue
Crearemos en VS code un nuevo comando, es decir uno personalizado y para eso: en el archivo package.json agregamos la línea resaltada y guardamos:
{
"name": "localizador",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "https://ionicframework.com/",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"buildncopy":"ionic build && npx cap copy"
},
"private": true,
"dependencies": {
"@angular/common": "~11.0.5",
"@angular/core": "~11.0.5",
"@angular/forms": "~11.0.5",
"@angular/platform-browser": "~11.0.5",
"@angular/platform-browser-dynamic": "~11.0.5",
"@angular/router": "~11.0.5",
"@capacitor/android": "^2.4.6",
"@capacitor/core": "2.4.6",
"@ionic-native/core": "^5.31.1",
"@ionic-native/geolocation": "^5.31.1",
"@ionic/angular": "^5.5.2",
"cordova-plugin-geolocation": "^4.1.0",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1100.5",
"@angular/cli": "~11.0.5",
"@angular/compiler": "~11.0.5",
"@angular/compiler-cli": "~11.0.5",
"@angular/language-service": "~11.0.5",
"@capacitor/cli": "2.4.6",
"@ionic/angular-toolkit": "^2.3.3",
"@types/jasmine": "~3.6.0",
"@types/jasminewd2": "~2.0.3",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-coverage-istanbul-reporter": "~3.0.2",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.0.2"
},
"description": "An Ionic project"
}
Ahora en la consola de VS code, ejecutamos nuestro script con el siguiente comando:
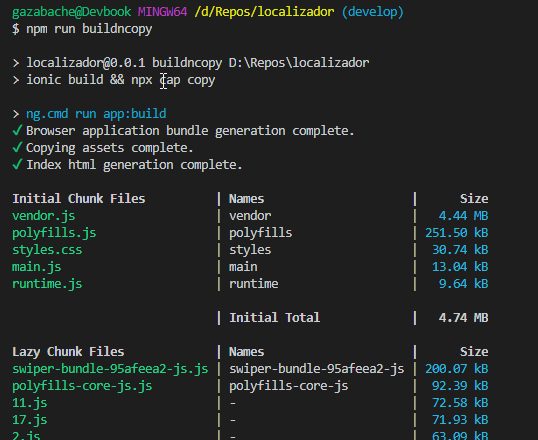
npm run buildncopy

Lo que hizo ese comando fue generar un build es decir compilar la aplicación en la carpeta www y copiar ese contenido a la carpeta android.
Hacemos un commit con el mensaje que prefieras.
Hemos terminado el feature ubicacion en el que hemos estado trabajando, así que lo cerramos con el comando
git flow feature finish
Lo que hará sera hacer un merge de la rama feature/ubicacion con develop y eliminar la rama feature/ubicacion.
Generar release
Como trabajamos con git flow entonces hay que generar un release es decir una nueva versión estable, ejecutamos:
git flow release start 1.0.0
e inmediantamente después ejecutamos
git flow release finish 1.0.0
en el editor que nos sale escribimos 1.0.0 y lo guardamos
💡 Hey dev! ten en cuenta que...
El editor generalmente por defecto en gitbash es VIM, no es difícil pero tiene sus detalles así que si no sabes como usarlo googléalo, pero para que no te atasques: Al abrirse el editor pulsas i para escribir algo y cuando termines pulsa ESC para entrar en modo instrucciones y escribes :wq y finalmente pulsas enter para ejecutar el comando, así guardas y sales.
Finalmente nos saldrá algo similar a esto:

Ahora crack sube todos los cambios al repo remoto, incluido el tag que se generó al hacer tu release:
git push origin --all --follow-tags
Firmar la aplicación
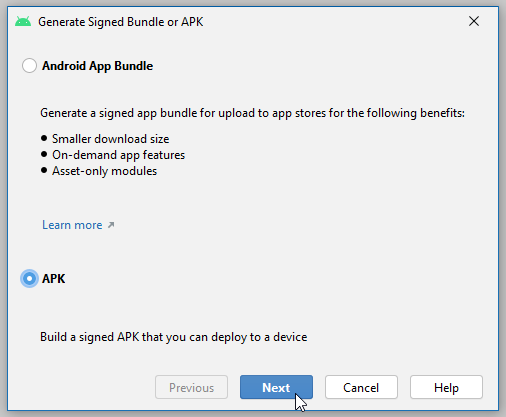
Esto solo se hace la primera vez que generamos el apk, nos vamos a Android Studio, cerramos el emulador y nos dirigimos al menú Build > Generate Signed Bundled / APK y seleccionamos APK y siguiente:

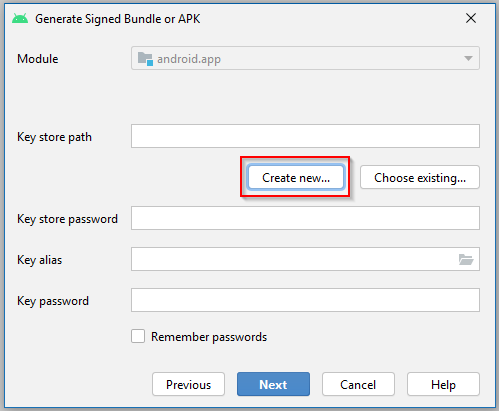
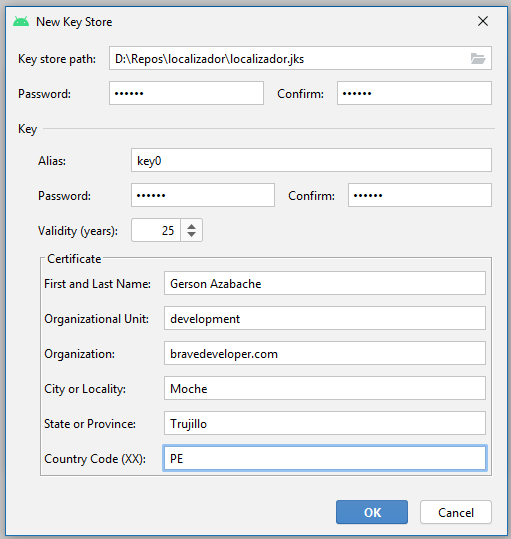
Ahora tenemos que crear un key, para eso le damos a create new:

Y llenamos los datos que nos piden en la pantalla siguiente, podríamos poner datos de prueba, por ejemplo en mi caso llené así:

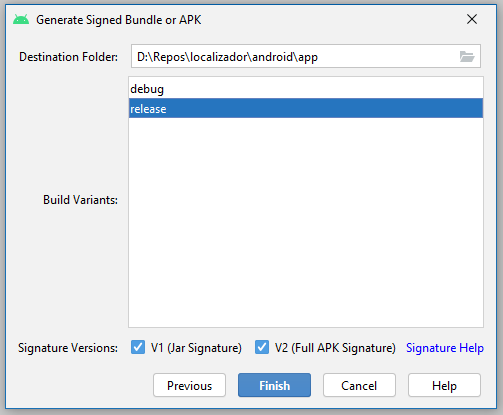
Si nos sale una ventana con recomendaciones de seguridad, podemos dar click en OK es un warning solamente, siguiente y en la ventana siguiente seleccionar y checar las opciones como se muestra y click en finish:

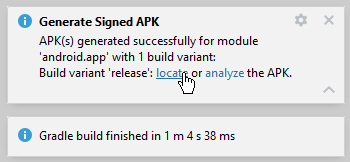
Ahora Android Studio está generando archivos, esperamos hasta que termine y nos de el siguiente mensaje:

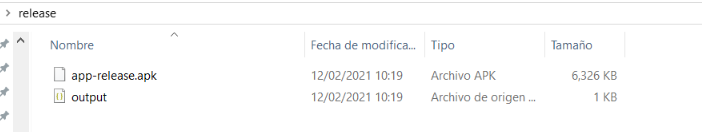
Damos click en el mensaje y luego en locate y se nos abrirá la carpeta con nuestro APK recién salido del horno

Genio ya tienes tu primer apk, entonces ahora instálala en tu móvil android y pruébala, obtendrás algo como esto:

Eres un genio, ahora si te das cuenta hemos hecho una aplicación sencilla pero funcional, te da tus coordenadas reales, basada en tu GPS, y apoyada en tus redes inalámbricas y de datos satelitales para mayor exactitud, lo cual es genial, yo también estoy aprendiendo esta tecnología sobretodo Angular y por ello quiero agradecer a mi buen colega Willington Ortiz quien me ayudó a consolidar todos los conocimientos dispersos por la web sobre este tema, que crack!.
Lo mejor de todo es que hemos hecho todo el proceso de inicio a fin y como te darás cuenta es cuestión de meterle muchas ganas, aumenta la complejidad poco a poco, agrégale cositas a la app, itera y aprende haciendo, esa es la forma, crack!
Si este contenido te ha aportado valor dale compartir y apoya a la comunidad 🤠


Its pleasant conversation about this paragraph here at this webpage, I have read all that, so at this time me also commenting at this place. Elinore
Thank you Elinore, visit us to be informed about tech and development, hope it helps you 😉
I am a regular visitor, This post posted on this site is genuinely good. Leigh J.