Este post será un concentrado al estilo de un rico ponche o un rico chilcano de Jurelito, básico pero potente, lo que veremos aquí será un primer vistazo y una aclaración de conceptos respecto a Angular, para que puedas aprenderlo bien y como se debe hacer, en los próximos posts entraremos más en detalle hasta hacer nuestra primera webapp con esta tecnología, empecemos cracks!
Qué es Angular?
Es una plataforma de Front-end, es más que una librería como React, e inclusive es más que un framework, la diferencia es que una librería es un conjunto de recursos gráficos que facilitan la creación de productos de software al ahorrar tiempo sobretodo en diseño de interfaces de usuario. Un framework es además de una biblioteca de UI, un compendio de funcionalidades para que el programador lo reutilice.
En el caso de Angular es una plataforma de desarrollo, ya que provee librerías de código, también graficas como material angular y un CLI o interfaz de línea de comandos mediante el cual podemos crear proyectos, funcionalidades, pruebas y compilación de aplicaciones.
Con Angular podemos hacer la interfaz o UI de una aplicación web de una forma intuitiva y amigable, en combinación por ejemplo con .Net Core podrás hacer lo que quieras y estarás a la par de lo que el mercado pide a un desarrollador en la actualidad. Antes de seguir, sólo una recomendación: Antes de meterte de lleno en Angular, primero conozcas y tengas un conocimiento regular al menos en Javascript, no sólo porque eso te facilitará mucho el trabajo con Angular y Typescript sino porque tendrás conocimientos y buena base en temas web, como el asincronismo, las funciones lambda, las promesas y la programación funcional.
OJITO 🙄 No confundir con AngularJS el cual es un framework de Javascript lanzado en el 2010 por Google, hoy en día no se recomienda utilizarlo ya que ya tiene fecha de fin de soporte con lo cual el software que hagas con él quedará desfasado muy pronto. Angular en cambio fue lanzado, también por Google en el 2016 y es desarrollado en Typescript, su web oficial es https://angular.io/. Para conocer más acerca de las diferencias entre ellos, visite esta página.
Conceptos clave
Módulos
Son las piezas fundamentales de nuestra aplicación donde declaramos o importamos los componentes que usará nuestra aplicación. Una aplicación tiene varios módulos.
Componentes
Son piezas reutilizables de UI y funcionalidad, la mayor parte del tiempo de desarrollo estaremos aquí, en los componentes, tiene 4 elementos:
- CSS→ para los estilos de la plantilla
- HTML → Es la plantilla del componente
- spec.ts → Es opcional, sirve para hacer las pruebas unitarias
- TS → Es la clase del componente, aquí se declaran las variables y métodos que usa la plantilla HTML, usa el decorador @component
Cada componente es una porción de UI y tiene como hemos visto 4 elementos y estos se comunican entre sí, tanto el css, la plantilla html, la clase y el archivo de pruebas.
Directivas
Son elementos que aplicamos a la plantilla, es decir al archivo html , hay más pero las más utilizadas son:
- ngIf: Ejecuta condicionales
<div>
<h1>Listado de Productos</h1>
<div *ngIf="!listadoProductos"> <!-- Si el arreglo no es vacio -->
<img src="https://media1.giphy.com/media/3oEjI6SIIHBdRxXI40/200.gif" alt=""/>
</div>
</div>
- ngFor: Permite iterar los elementos de un arreglo, por ejemplo aquí iteramos sobre la lista de productos y además obtenemos el índice de cada iteración
<div *ngFor="let producto of listadoProductos; let indice = index">
<p>{{indice}} Titulo: {{ producto.nombre| uppercase }} </p>
<p>Precio: {{ producto.precio| currency: "USD " }} </p>
</div>
- ngClass: Permite asignar una clase en el caso que se cumpla una condición dada
- ngContainer: Es un contenedor que no se renderiza en el DOM es decir el html
Pipes
Permiten transformar data de un formato a otro se usan dentro de una interpolación y se pueden usar varios a la vez, se usan con palotes |
<p>La fecha de lanzamiento de {{ producto.nombre | uppercase }}
fue el {{producto.fechaLanzamiento | date:"dd-MMMM-yyyy" | uppercase}}
y cuesta {{producto.precio | currency:"S/ "}}
</p>
Ambiente de desarrollo
Para utilizar Angular debemos tener instalado NodeJS, podemos descargarlo desde https://nodejs.org/es/https://nodejs.org/es/ y una vez instalado lo comprobamos con el comando:
node --version
Luego instalar Visual Studio Code y también GIT Bash así manejas todo desde la consola de VSC con el CLI de Git bash, es muy práctico.
Para instalar Angular ejecutar:
npm install -g @angular/cli
Luego lo comprobamos con
ng --version
Recomendable: Instalar en Visual Studio Code su extensión Angular Language Service y Material Icon Theme
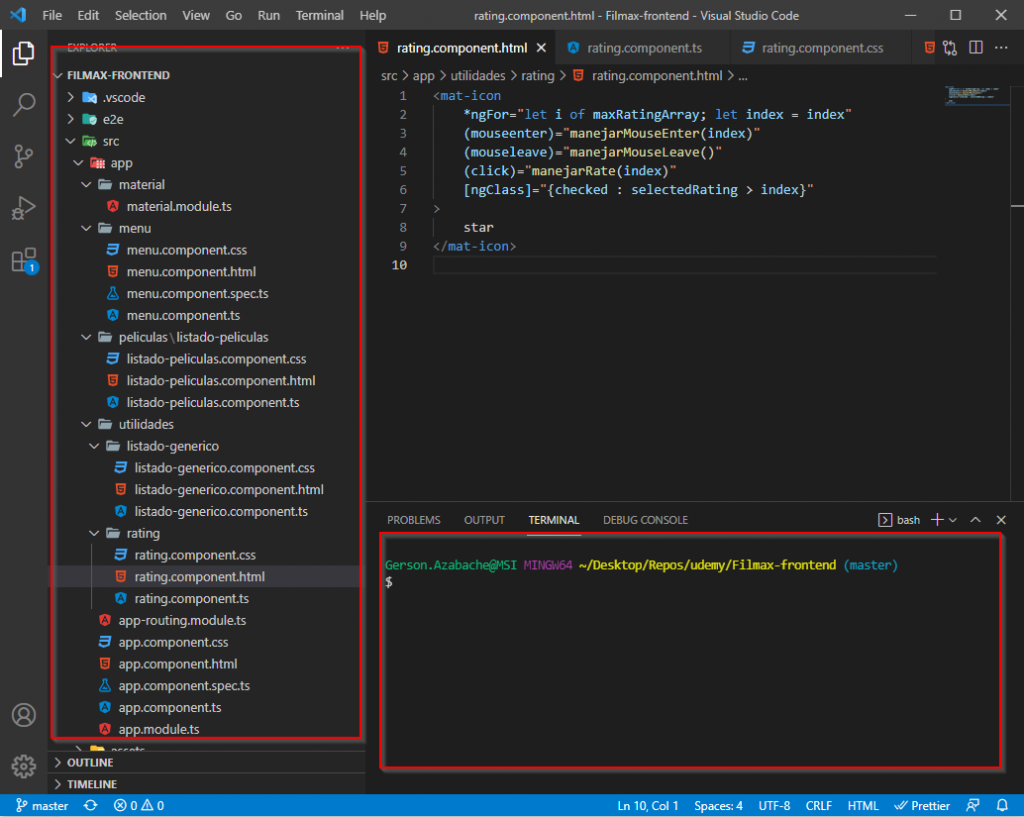
Tu entorno de trabajo quedaría masomenos así, he resaltado el navegador de carpetas del proyecto y la consola integrada con Git Bash, puedes tener varias consolas abiertas a la vez:

Crear un proyecto
Creamos un proyecto llamado appventas
ng new appventas
Al crear una app nos preguntará cosas como si deseamos usar el ruteo de angular y que estilos preferimos, en ruteo usualmente se pone si y en estilos elegir CSS.
Si hemos creado el proyecto desde CMD navegamos a la carpeta del proyecto:
cd appventas
Lo abrimos en Visual Studio Code:
code .
Estructura de carpetas
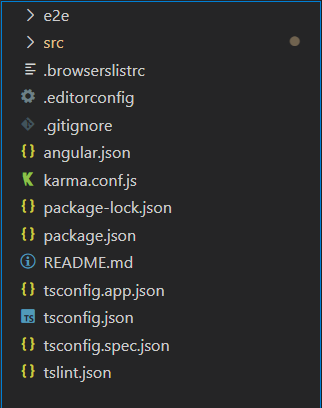
Todo proyecto de Angular tiene una estructura de carpetas muy similar a esta:

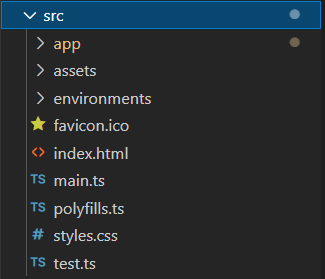
El codigo que hagamos estará todo en la carpeta src que inicialmente luce así:

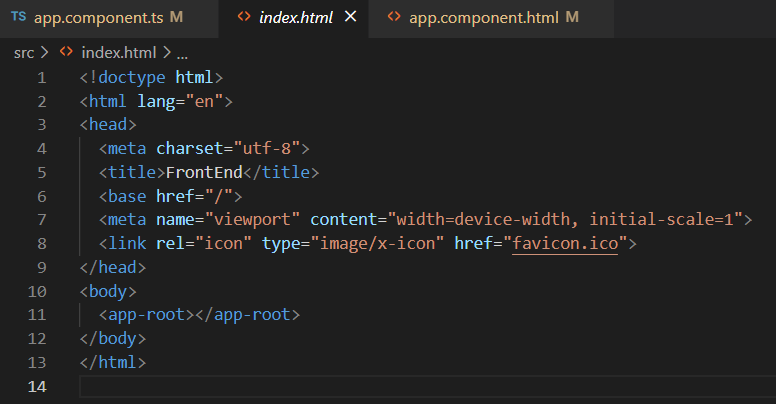
Y lo que carga el proyecto inicial en el navegador es ese index.html

Es un html normal, con la particularidad que tiene etiquetas especiales de Angular como
<app-root></app-root>
Eso le indica que en el <body></body> debe cargar el componente app
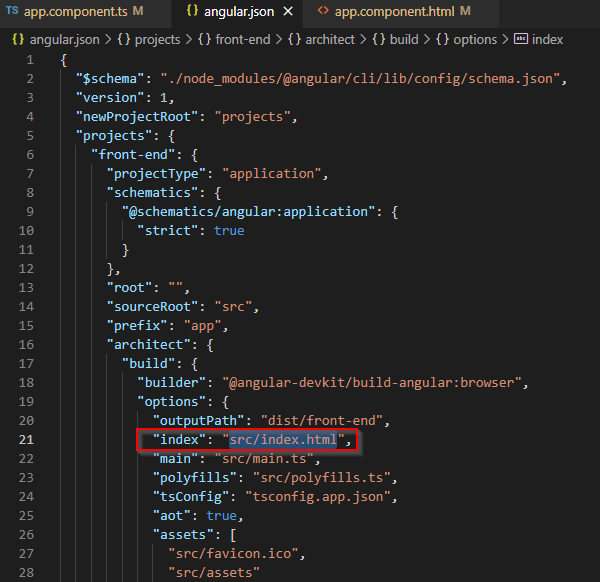
El archivo que se encarga de preparar nuestro proyecto para que funcione con Angular es angular.json en la raíz del proyecto, por ejemplo aquí el campo index indica el archivo src/index.html, si cambiamos ese valor cargará el que le indiquemos.

De igual forma el campo main indica src/main.ts → hace bootstrap (es decir prepara e inicia) al módulo AppModule → hace bootstrap al componente AppComponent
Correr el proyecto
Para correr proyecto y abrirlo en el navegador:
ng serve -o
Correr el proyecto especificándole el puerto:
ng serve —port 4401
¿Qué sigue?
En esta entrada hemos visto una introducción a una tecnología tan difundida como Angular, que te permitirá hacer la parte front-end de un sistema web o web app en un tiempo relativamente corto, su curva de aprendizaje es moderada y es muy amigable, no te dejes intimidar.
Como todo en la vida para aprender Angular hay que practicarlo mucho, así comencé yo, directo a la práctica y aún sigo aprendiendo Angular, recuerdo que mi primer acercamiento con esta tecnología fue gracias a un trabajo junto a mi buen amigo Giancarlo Solano que me enseñó lo básico para defenderme y no perderme en la documentación 🤓, sin dudas es un crack de cracks.
Para finalizar, si desean un buen contenido donde puedan aprender online, les puedo recomendar un curso muy bueno de Angular en Udemy de mi también amigo Felipe Gavilán y lo puedes ver desde aquí, échale un ojo, practica y ponte las pilas, muchos recruiters buscan gente hábil en Angular y Net Core. En entradas siguientes haré un cheatsheet y un taller de un proyecto hecho en Angular.

Si este contenido te aportó valor, comparte crack! 😊

