En esta ocasión un post cortito, directo al grano, a la vena. Todo desarrollador de software, especialmente web, está familiarizado con las peticiones y respuestas HTTP, las peticiones con aquellas que hacemos a un servidor mediante el protocolo HTTP precisamente, y este servidor nos devuelve una respuesta, mas exactamente en su línea de status se nos devolverá un número también llamado Código de status HTTP.

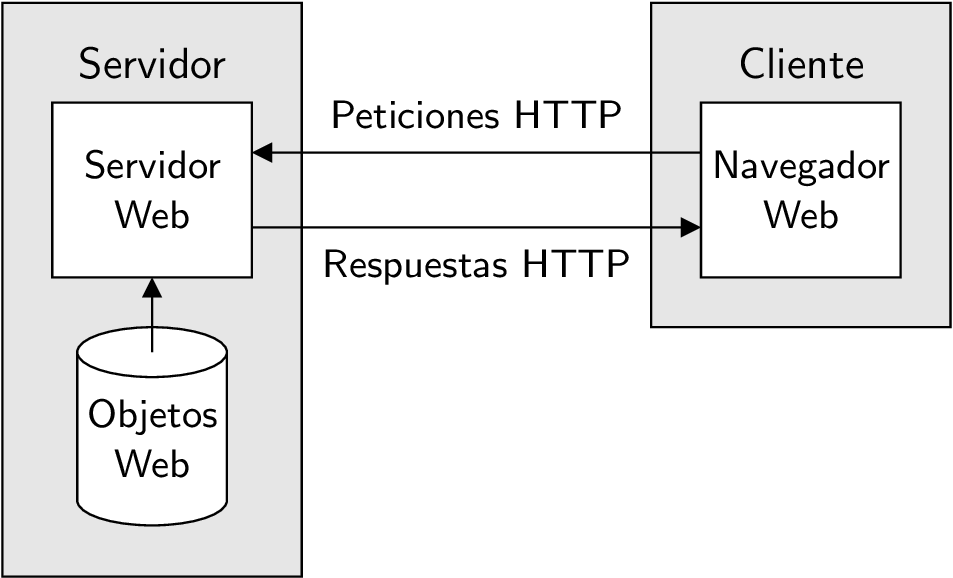
No profundizaremos, pero es bueno que tengas claro como se comunica el cliente y el servidor mediante algo llamado mensajes, esta forma de comunicación se puede resumir en el gráfico de arriba, si quieres adentrarte en este tema te recomiendo leer este artículo.
Entonces el número que el servidor te responda indicará cómo te fue en tu solicitud, veamos la lista de códigos entonces.
Categorías de códigos HTTP
Estos códigos son valores numéricos que pueden ir desde 100 a 599 y el primer dígito indica el tipo, estas son las categorías:
- Códigos 1xx: Son respuestas informativas
- Códigos 2xx: Exitosas o satisfactorias
- Códigos 3xx: Redirecciones
- Códigos 4xx: Error del cliente o la petición
- Códigos 5xx: Error del servidor
Detalle de los códigos más comunes
Informativos
100: CONTINUE
Indica que la petición hasta el momento va bien, se puede continuar con la petición, usualmente como desarrolladores no nos vamos a encontrar esta respuesta, ya que es de bajo nivel y la usa el navegador.
101: SWITCHING PROTOCOL
El servidor está aceptando cambiar le protocolo que en el navegador propone.
102: PROCESSING
El servidor está trabajando con la petición actual y aún no termina
103: CHECKPOINT
Reanudación de una petición POST o PUT.

Exitosos
200: OK
La petición fue exitosa 😊 esta petición es la que muchos devs queremos obtener.
201: CREATED
Se creó un nuevo recurso ya que la petición fue exitosa, esta respuesta es típica cuando enviamos una solicitud POST. al servidor.
202: ACCEPTED
La solicitud fue aceptada pero aun no procesada o el procesamiento es realizado en otra solicitud o proceso.
204: NO CONTENT
La petición fue exitosa, y no hay nada que devolver, típica respuesta después de hacer una actualización con PUT.
Redirecciones
304: NOT MODIFIED
Se usa cuando se quiere aprovechar el caché, no es muy común y en muchas ocasiones no es intencional este comportamiento, y hay que ajustar unas tuercas para obtener una respuesta correcta en vez de esta.
Errores de cliente o servidor
400: BAD REQUEST
Hay un error por ejemplo en el cuerpo del mensaje de la petición que el servidor percibe que está mal así que no procesa la solicitud hasta que sea corregida
401: UNAUTHORIZED
Se requiere una autenticación antes de que el servidor procese la solicitud, en otras palabras no seas pillín 🤣.
403: FORBIDDEN
La falta de autenticación o la autenticación actual no son suficientes para ver el recurso, es decir no tienes permiso de ver el recurso y por eso el servidor te rechazó tu solicitud 😅.
404: NOT FOUND
El recurso que se está solicitando no existe en el servidor, este código es muy conocido en la web y ocurre por ejemplo cuando uno entra a una página que no existe.
405: METHOD NOT ALLOWED
Este código se nos muestra usualmente cuando hemos hecho una petición con el verbo HTTP equivocado, por ejemplo queremos insertar un registro y lo hacemos con el método GET.

500: INTERNAL SERVER ERROR
El servidor tiene un error por cualquier motivo y por el momento no puede brindarnos ninguna ayuda.
503: SERVICE UNAVAILABLE
El recurso no está disponible actualmente y el servidor no puede ayudarnos con esto, el error podría ser diverso pero típicamente se da cuando el servidor está caido o sobresaturado.
Conclusión
Espero te haya sido de gran utilidad este post, recuerda que hay muchos más códigos aquí solamente toqué los que en mi experiencia he visto más a menudo, si quieres una lista completa la puedes encontrar aquí.
Saber estos códigos te van a ayudar en tu día a día como desarrollador tanto backend como frontend y además este tema suele ser incluido en entrevistas técnicas crack, me ha pasado 😄, así que repasarlos te vendría muy bien para que la rompas!
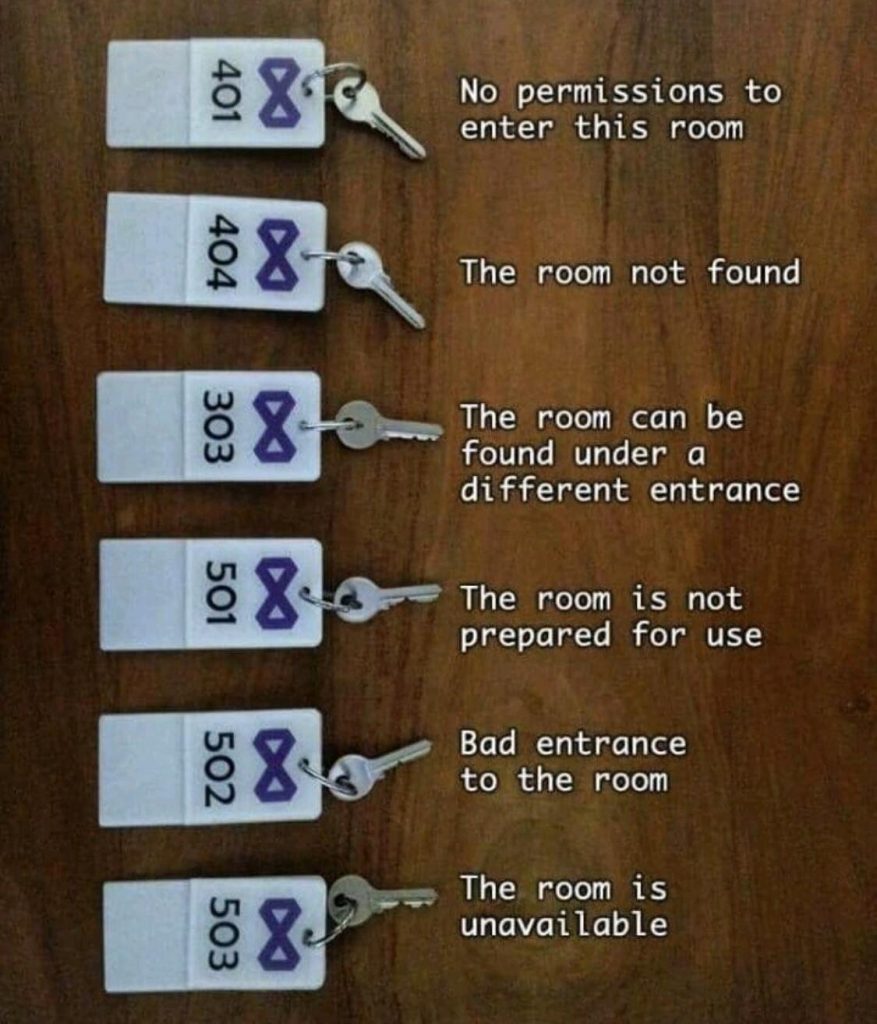
Aquí una imagen que me envió Maourice, profesional en tecnologías Microsoft, tiene buen contenido también y puedes leer artículos suyos desde aquí, porque con humor se aprende cracks 🤣

Hey, si sientes que te aportó esta entrada ayudaría un montón que lo compartas en tus redes sociales, hasta la próxima genios 😉

