Cuando comienza un proyecto de desarrollo web y arrancan los equipos de front y back-end, evidentemente el equipo de front-end no tiene ninguna API al cual hacer las consultas ni una fuente desde la cual obtener los datos y poder maquetar de una forma más realista la aplicación, pero en esta entrada te comentaré acerca de una funcionalidad que viene integrada en Postman, que recibe el nombre de Mock server y es gratuita.
Mock up server es un simulador de APIs que te permite poder diseñar servicios web, en este caso bajo la arquitectura REST, y te permite definirla por completo, desde el método (coloquialmente llamado verbo) HTTP (p.ej. get, post, put, delete), parámetros, el body que se le envía en el request y el response que esperas recibir.
Primero voy a plantear el caso y es el siguiente: tu equipo de desarrolladores front end quieren ir maquetando la pantalla de login y la pantalla de listado de usuarios, entonces tu quieres darles precisamente eso en un "falso" API el cual ellos utilizarán hasta que el real esté listo y lo único que tendrán que hacer es reemplazar el URI por el definitivo.
Comencemos con este manual paso a paso y pongámonos manos a la obra:
- Lo primero es tener claro los recursos, en este caso son dos y podemos darnos cuenta que se trata de uno POST para el login y otro GET para obtener el listado de usuarios.
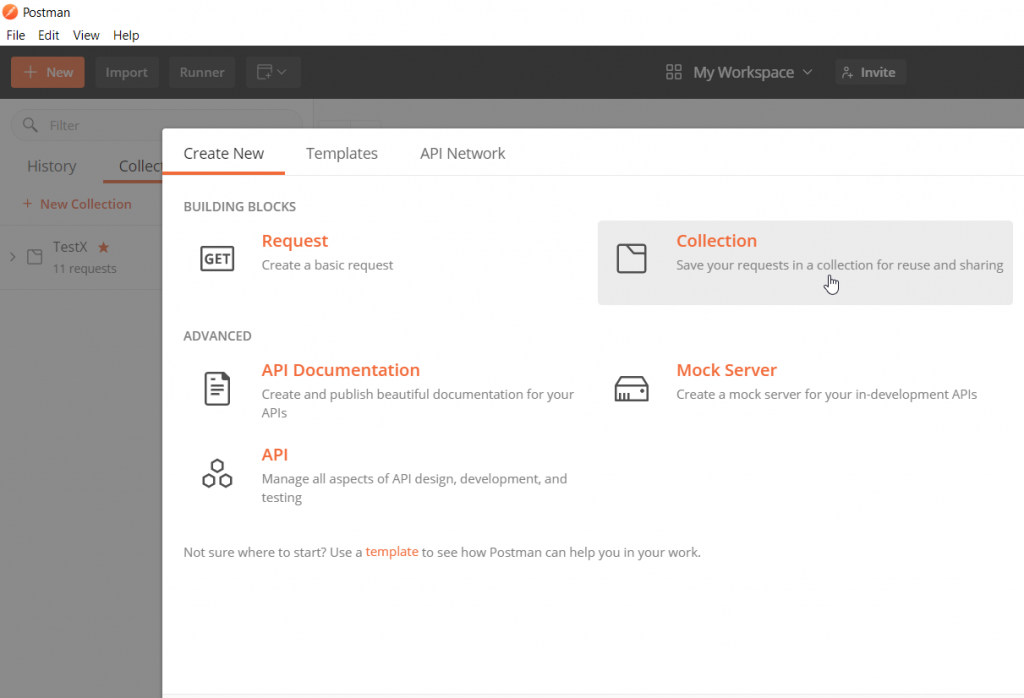
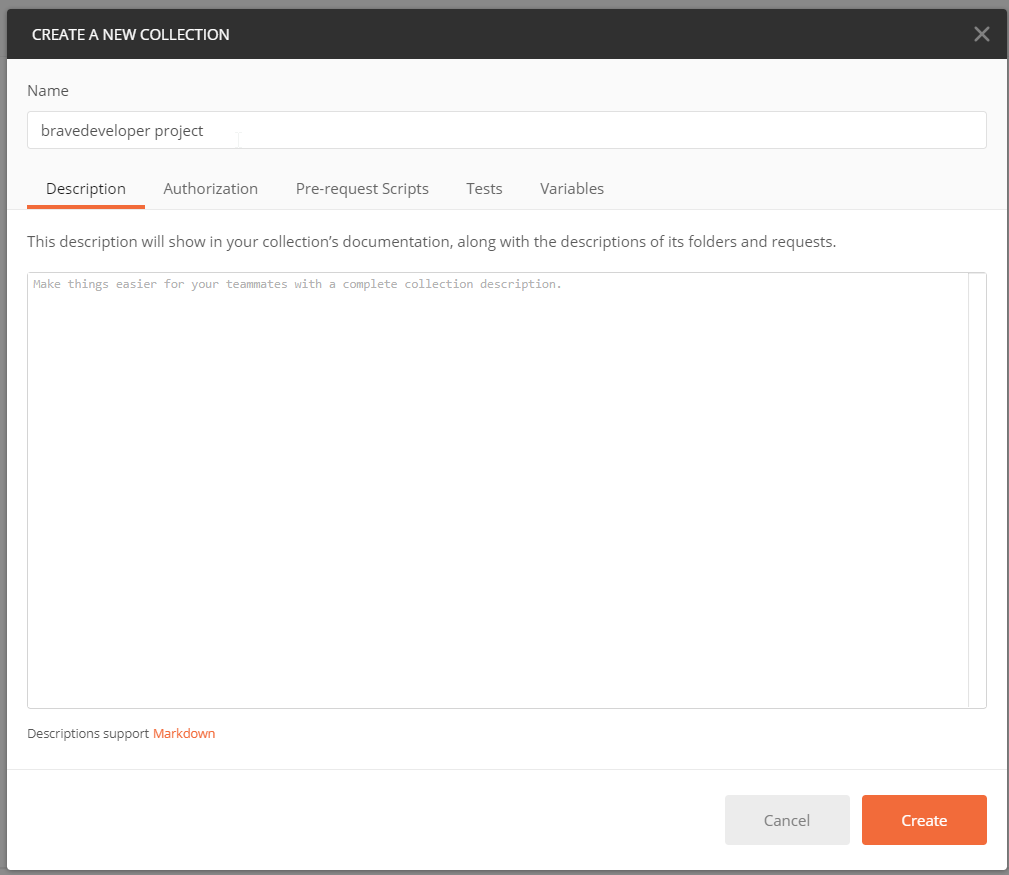
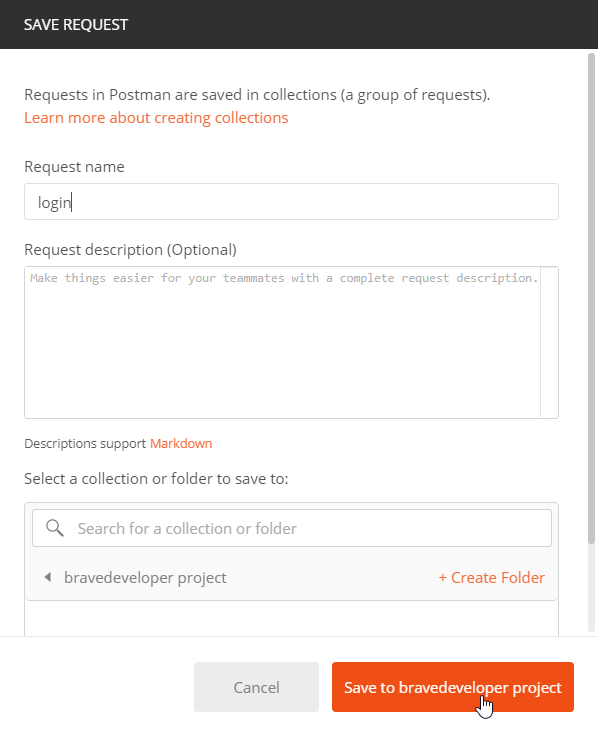
- Vamos a Postman, si no lo tienes puedes descargarlo desde aquí y creamos una colección:


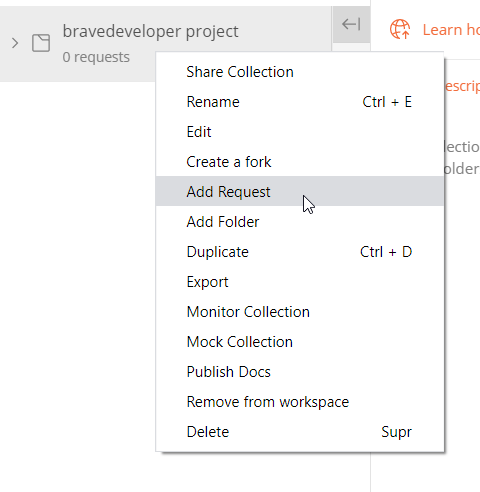
- Ahora creamos los requests, comenzamos por el de Login que es POST:


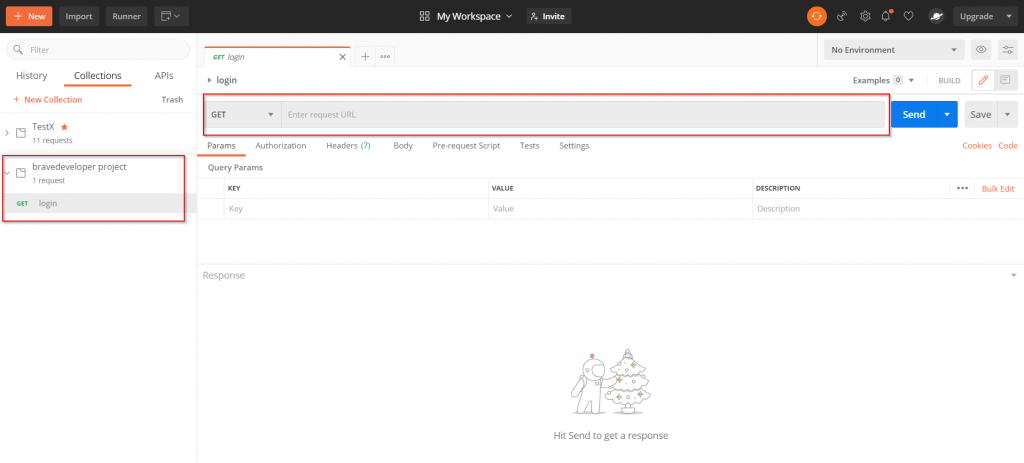
- Ya tenemos nuestro primer request creado:

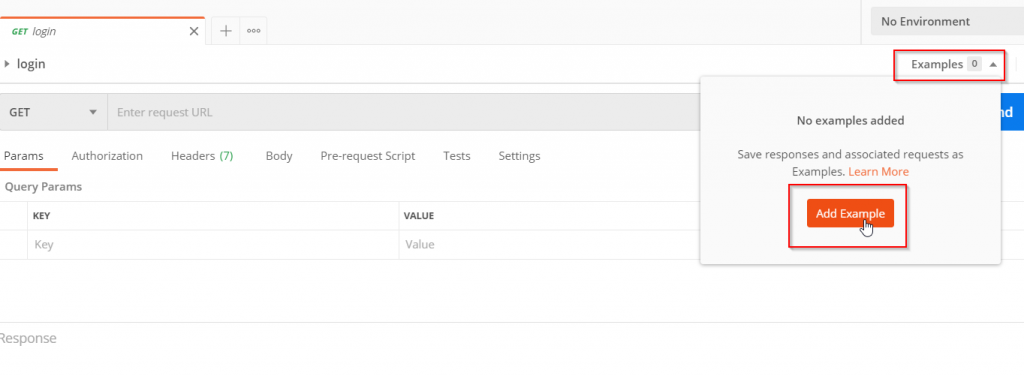
- Creamos un "ejemplo"

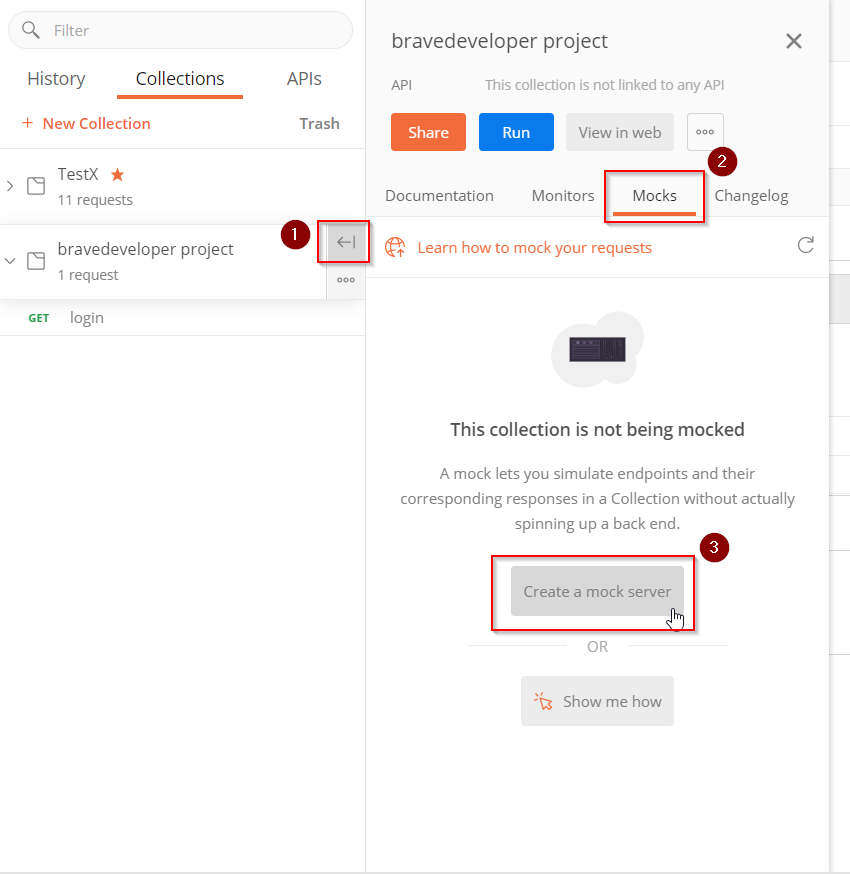
- Sin cerrar la pestaña de ejemplo que se abrió crearemos un mock server:

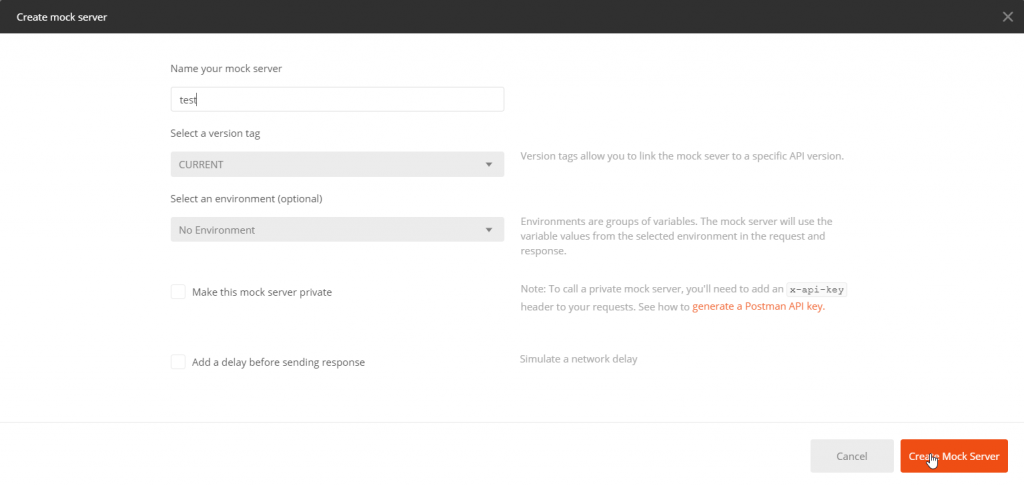
- Le ponemos el nombre que querramos y lo creamos:

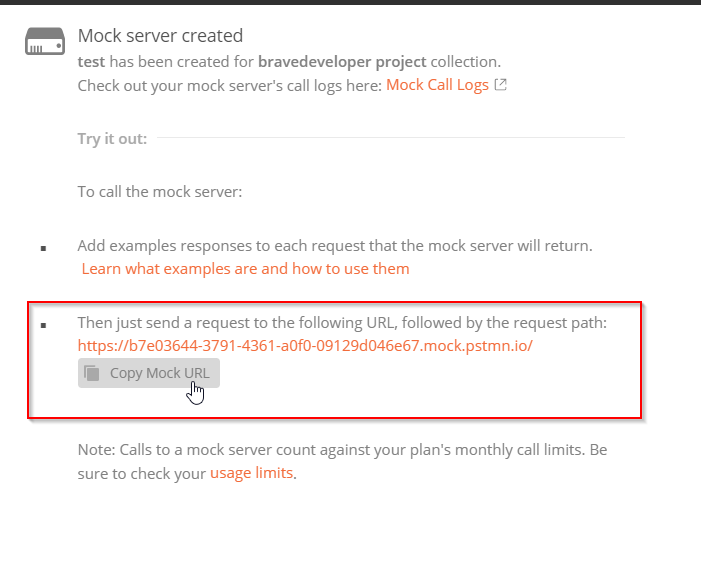
Copiamos el URL del mock generado

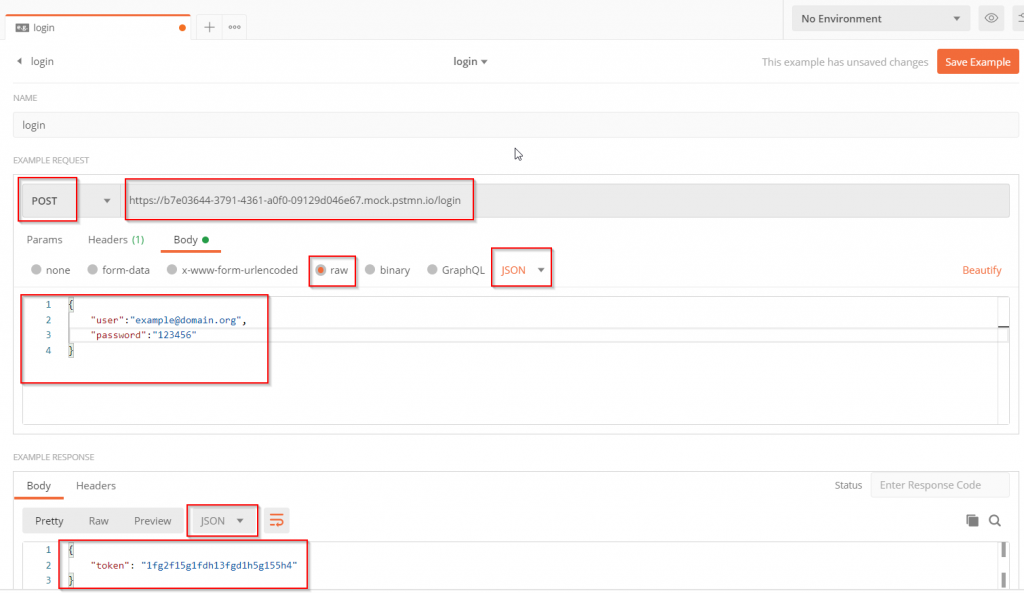
- Actualizamos nuestro ejemplo con la URL proporcionada por postman y la completamos según el recurso, en este caso /login, también le actualizamos todos los datos necesarios como querramos, los cuales se muestran resaltados en la siguiente imagen:

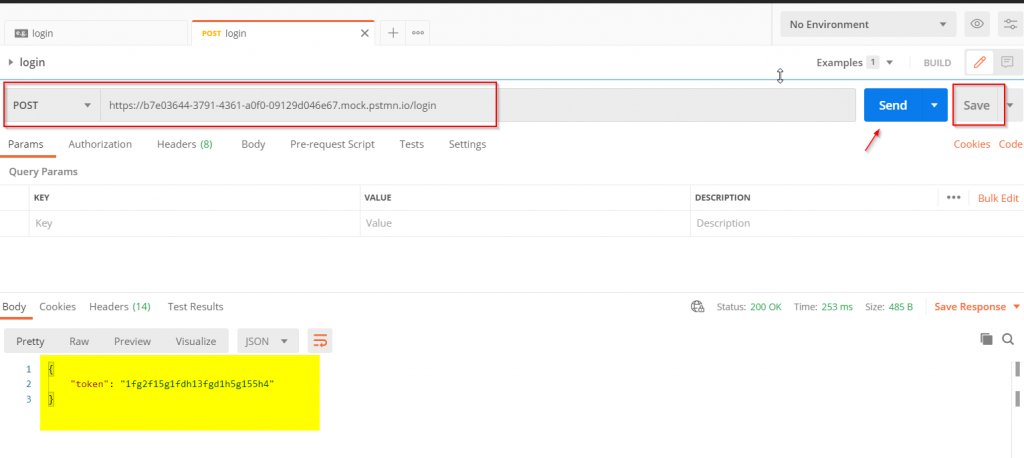
- Guardamos el ejemplo y regresamos al request, le actualizamos el método HTTP y la URL, guardamos y vemos el resultado:

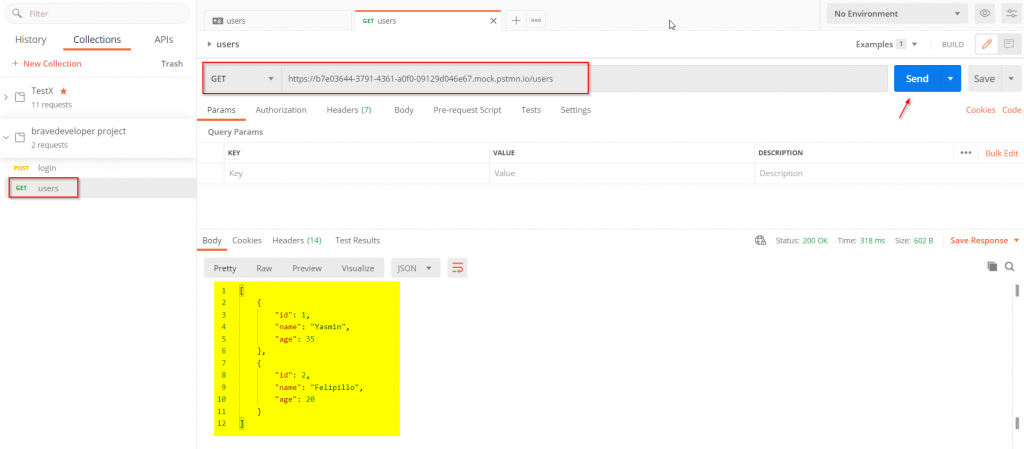
- Y desde este momento ya podrías proporcionar a tu equipo front esa URL, pero continuemos con el siguiente método esta vez es el GET que devuelve la lista de usuarios, he repetido los pasos aqui descritos sólo con las variantes del método http, la url y el response, y tenemos esto:

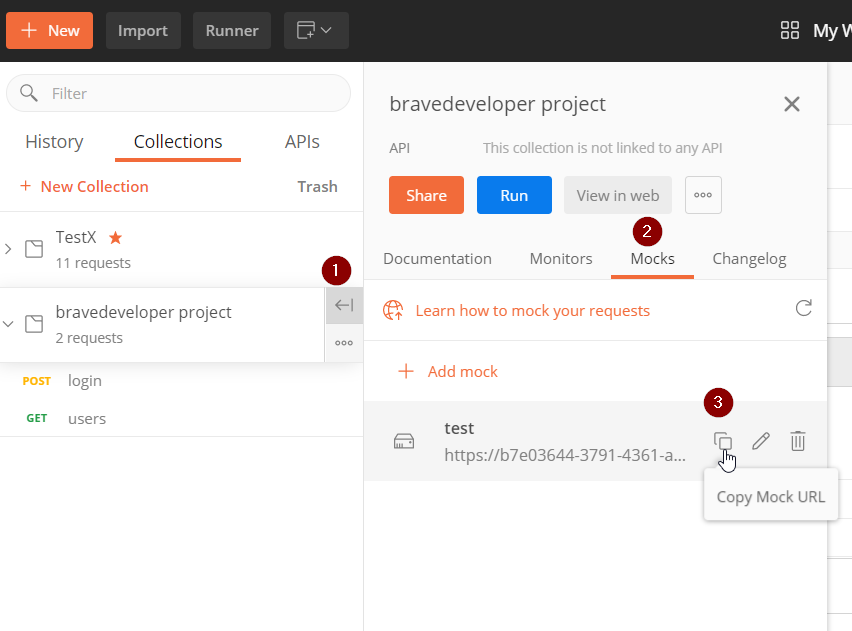
- Ya no es necesario crear otro mock server, en todos los request de la colección usaremos el mismo, el link lo podemos obtener así:

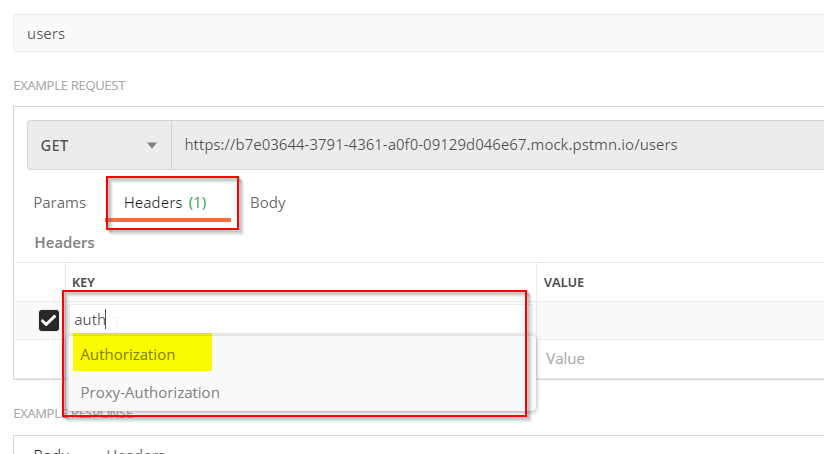
No olvides guardar todo, tanto el ejemplo así como también el request, también podemos incluir en estos mock-ups un key de "authorization" en la cabecera para seguridad:

Y no olvides la documentación, eso es un hecho, es muy necesario aunque no te lo pidan, recuerda que tu YO del futuro te lo agradecerá 😁 en un futuro post hablaré más del tema, por lo pronto te lo dejo de tarea, si ya llegaste hasta aquí, generar la documentación con Postman es super sencillo y automático, investiga.
Si te ha servido este contenido, recuerda compartirlo para que muchos más devs puedan beneficiarse, hasta la próxima crack 😉