Como bien se sabe, para tener presencia en línea, es necesario contratar un servicio de hosting y de nuestro dominio personalizado por ejemplo bravedeveloper.com, si bien es cierto el coste del hosting no es precisamente caro, sin embargo para un estudiante o alguien que está aprendiendo, o testeando sus webs personales o maquetando para un cliente es posible evitarse el coste de hosting y de dominio, salvo que quieras usar un dominio personalizado, éste si tendrás que adquirirlo.
Otro factor importante es familiarizarnos con las tecnologías en la nube que nos proveen los grandes de la industria tech como Google con Firebase, Amazon con AWS o Microsoft con Azure, entre otros más. Lo bueno es que en cualquiera de estas plataformas de servicios en la nube puedes empezar gratis y hacer pruebas, juguetear y echando a perder tus webs o aplicaciones en un entorno controlado de testing, así es como se aprende al fin y al cabo es lo que esta página de tecnología pregona, justamente en ese proceso me encuentro yo por estos días, así que quiero compartirles lo que voy aprendiendo, en este caso Firebase hosting.
La documentación oficial la encuentras en firebase.google.com pero antes de seguir, primero definamos firebase, pues bien: es una plataforma de desarrollo en la nube para dispositivos móviles de Google, pero aunque está destinado para móviles también tiene productos (así le llama Google a las funcionalidades o paquetes de servicios dentro de firebase) que podemos aprovechar para nuestros sitios o aplicaciones web, como por ejemplo el producto del cual hablaremos en este post: Firebase hosting.
Un detalle adicional: este servicio en la nube de Google no cuenta con funcionalidad para hostear correos corporativos, de forma que si bien puedes tener un hosting de calidad sin coste no te va a dar correos con tu dominio, para ello deberás contratar un hosting pero puede ser sólo de correos, lo cual suele ser más económico y configurarlo para que apunte a tu dominio, mas información aquí y en este grupo de Google.
Para comenzar a utilizar Firebase necesitamos una cuenta Gmail, asi que si no la tienes, aunque sería muy raro 😅, puedes creártela, ten a mano un proyecto web que quieras, puede ser uno con html, css y javascript por ejemplo, si no tienes uno, puedes descargarte este repo que hice (una página estática con buena pinta) y ahora sí vamos manos a la obra:
Creando el proyecto en la web
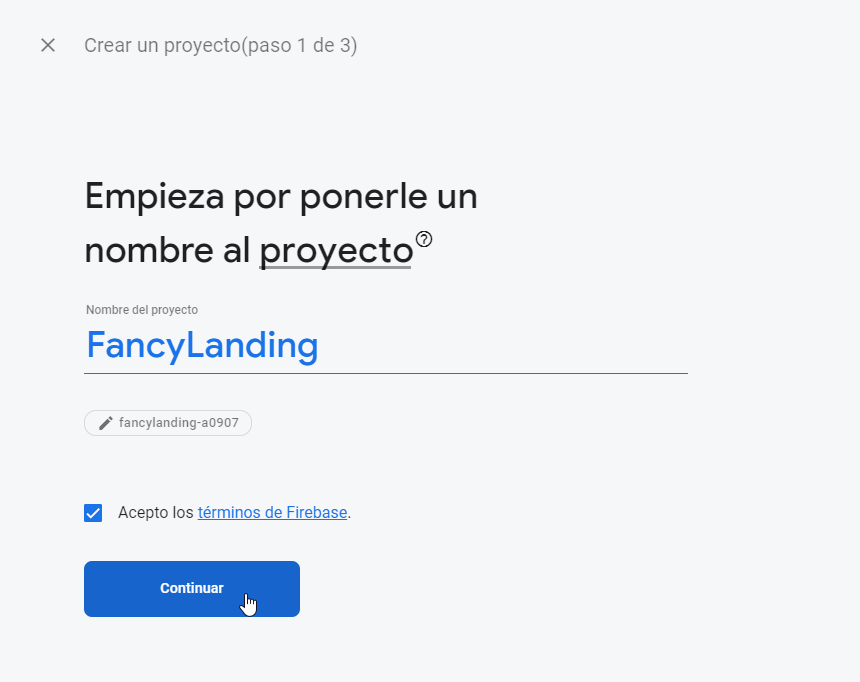
- Nos dirigimos a la web de Firebase e iniciaremos sesión (con nuestra cuenta gmail) la web es firebase.google.com , luego de iniciar sesión en firebase nos dirigimos a la "consola firebase" y creamos un nuevo proyecto:

Continuamos los pasos siguientes y si todo estuvo bien nos aparecerá la siguiente pantalla:

Consola de comandos Firebase CLI
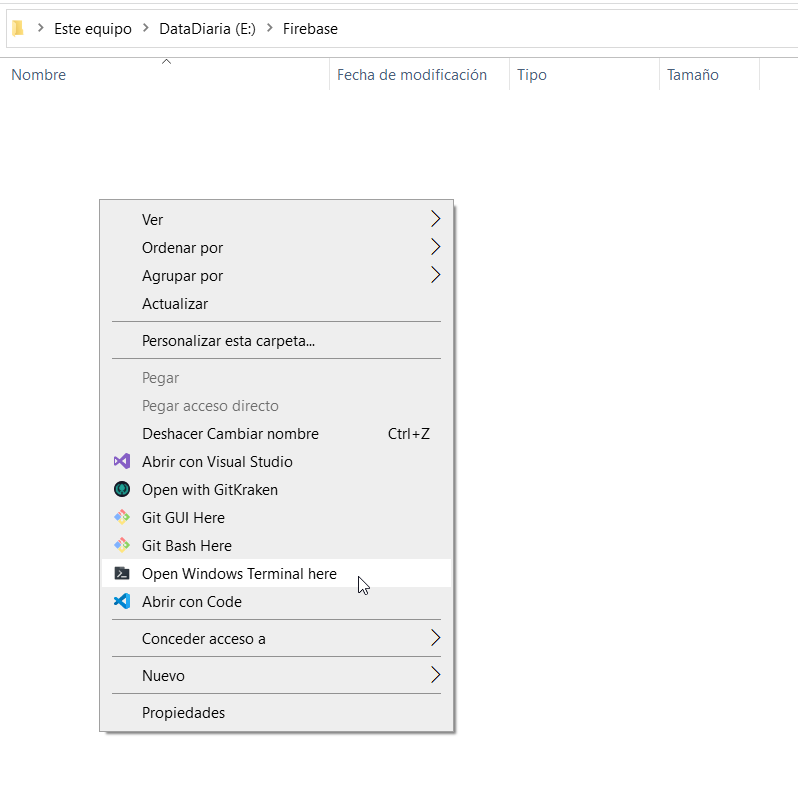
- Nos ubicamos en una carpeta de nuestro ordenador (a la que luego le agregaremos nuestro proyecto web) y abrimos una consola de windows (en este post hablo acerca de una consola todo en uno muy efectiva en windows)

- Instalar Node.js, lo puedes descargar desde aquí.
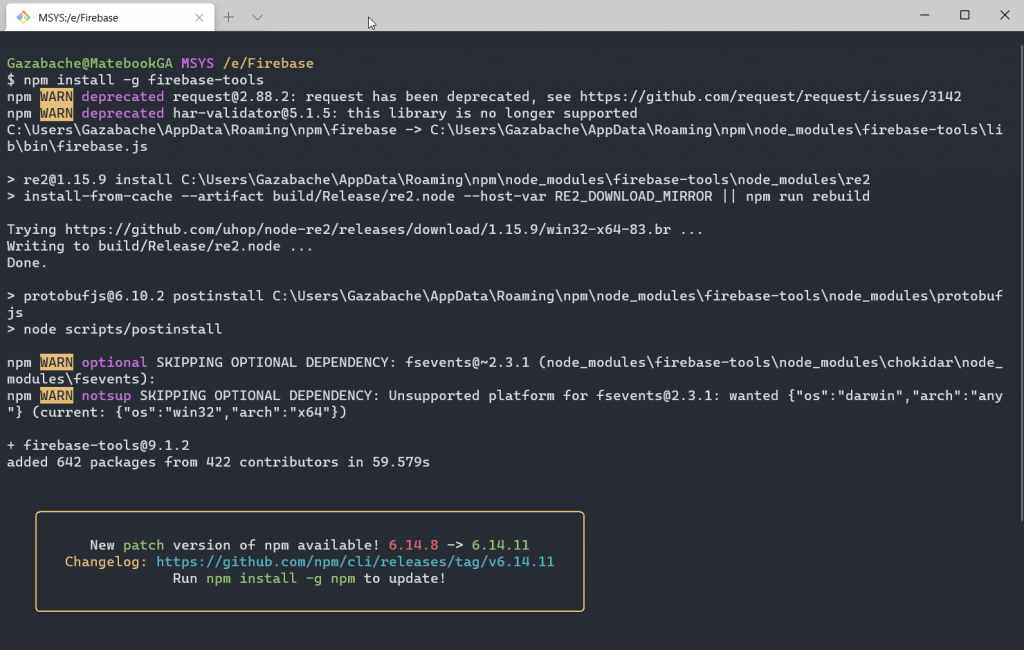
- Ahora toca instalar Firebase CLI mediante este comando:
npm install -g firebase-tools

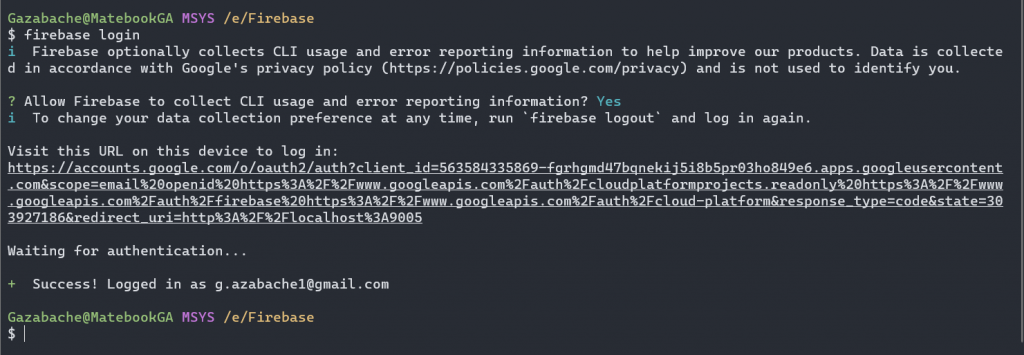
- Ejecutar el login en el CLI y luego aceptar
firebase login
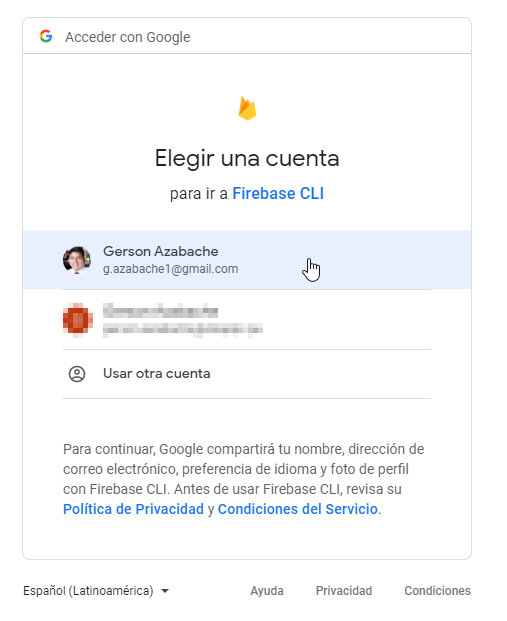
- Seleccionar tu cuenta gmail o iniciar sesión en la web que se abre automáticamente, leer y aceptar condiciones:

Luego de aceptar los permisos y condiciones nos aparecerá esta ventana de login exitoso:


Inicializando proyecto
- Inicializar un proyecto firebase con el comando:
firebase init
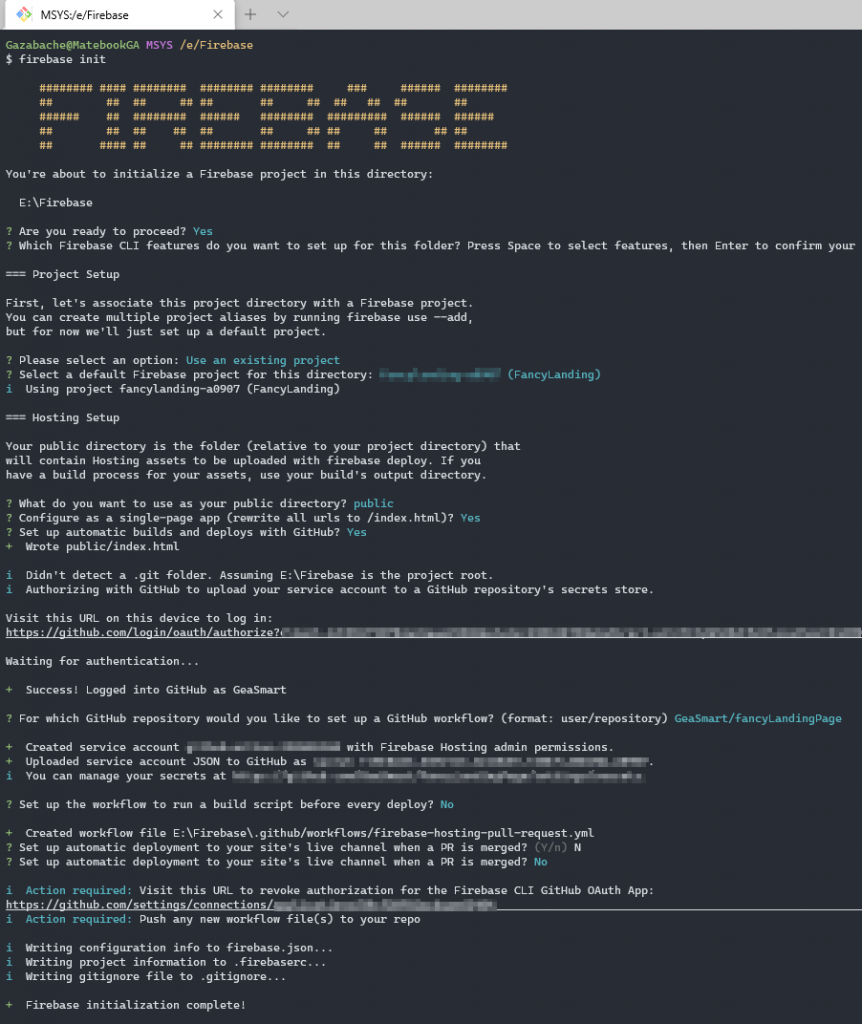
Nos va a consultar algunas cosas como si estamos listos para continuar y debemos contestar con la letra "Y", vamos aceptando todo, y cuando nos consulte por el proyecto seleccionamos proyecto existente y vamos a escoger el que creamos vía web, cuando nos consulte si queremos que la carpeta de inicio sea (public) no escribimos nada y solo pulsamos enter para que quede la que Google nos da por defecto que es la carpeta public justamente. Llegado el momento nos va a consultar acerca de qué servicios o productos de firebase queremos instalar, es importante seleccionar hosting (se selecciona con la barra espaciadora), finalmente si nos consulta por conectar con CI/CD con Github le decimos no (a menos que tengas conocimiento y queras probar, pero esta guía está enfocada en hosting solamente 😉)
- Aquí se muestra en consola el procedimiento descrito en el punto anterior (yo acepté configurar el CI/CD con github sólo por ver, pero no es necesario hacerlo)

Agregando nuestra web a public
- Ahora sobre-escribimos el contenido de la carpeta public con nuestro proyecto web, si no tienes uno puedes descargar el mío de prueba aquí solo dale descargar en zip y lo descomprimes en tu ordenador, o lo puedes clonar si manejas GIT (en este post te hablo acerca de GIT).

Despliegue 🙌

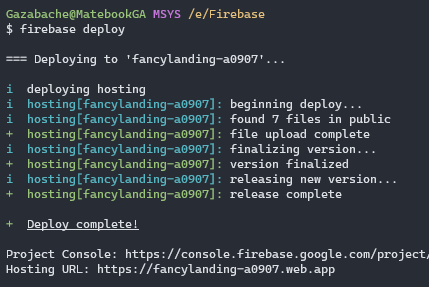
- Lo siguiente es subir nuestra carpeta principal, en este caso "Firebase/public" a nuestro hosting del proyecto en la nube de Firebase, eso lo logramos con el siguiente comando:
firebase deploy

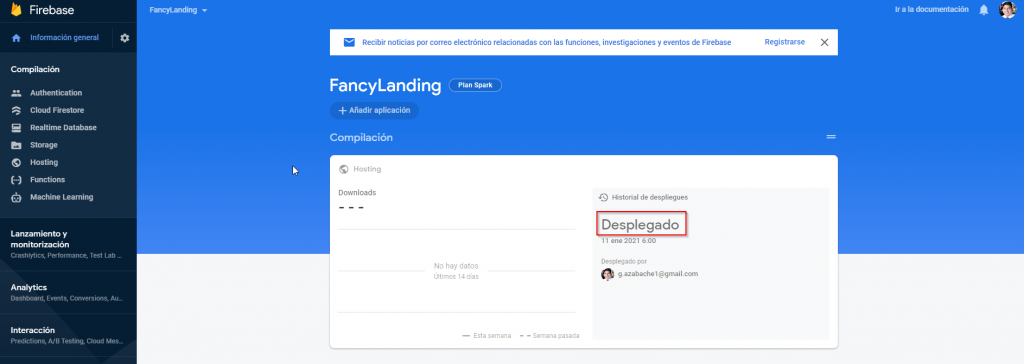
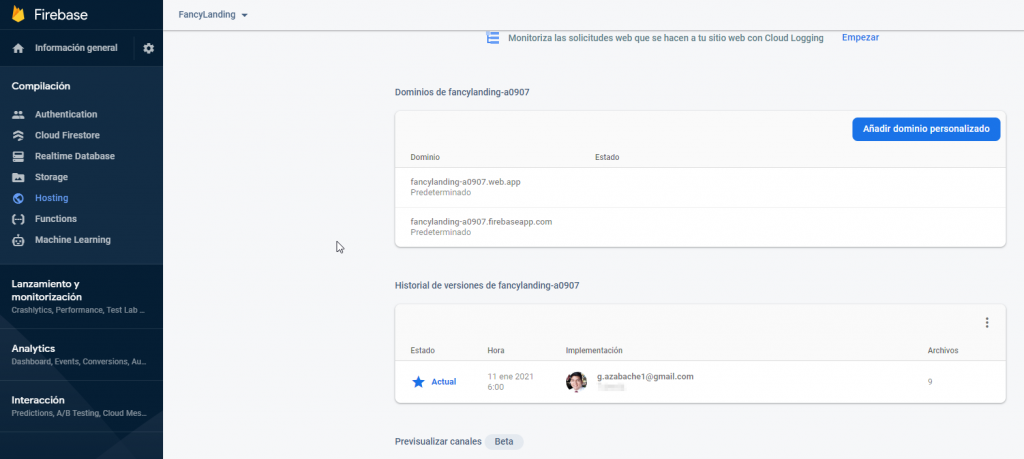
- Si nos vamos a nuestra consola Firebase y seleccionamos nuestro proyecto, en la sección hosting vemos nuestra URL desde donde poder acceder a nuestra web.


- Clic en nuestra URL y genial dev! ya lo tienes, tu web en internet en pocos pasos sencillos 😊 puedes visitar esta página de nuestro proyecto que acabamos de realizar: https://fancylanding-a0907.firebaseapp.com/ (le estaré haciendo algunos cambios para mis pruebas a lo largo del tiempo, de forma que no te asustes si no la ves exactamente como la imagen 😉)

Para actualizaciones a tu web simplemente actualizas tus archivos y ejecutas un deploy nuevamente, y si quieres probarla localmente puedes ejecutar:
firebase serve
Lo siguiente sería configurar su propio dominio, el cual sí tendrán que adquirir, sin embargo los costes de dominios son económicos y al alcance del bolsillo, en lo personal recomiendo namecheap, también puedes añadir más productos de firebase como authentication, firestore, entre otros, si bien es cierto que tienen un coste a partir de un determinada cantidad de recursos utilizados, el plan gratuito es bien generoso y te permitirá desplegar un proyecto sin problemas, infórmate de los planes de firebase desde firebase.google.com/pricing.
Te recomiendo bastante si te dedicas al desarrollo web que te familiarices con tecnologías en la nube, en este caso analizamos una pequeña parte de Firebase, ahora te toca a ti investigar como añadirle más productos o funcionalidades crack! 😉🔨
Si esta entrada te aportó valor como programador, compártela para difundir este pequeño aporte de conocimiento a la comunidad developer y así iteramos y aprendemos todos 🦾.


Buenísimo el aporte. Un cordial saludo.
Gracias, manténgase atenta a nuestro contenido 😉