CORS son las siglas en Inglés de Cross-Origin resource sharing, en español sería intercambio de recursos de origen cruzado.
Para comprender CORS, primero debemos conocer qué es SOP (Same-origin policy) y es un mecanismo crítico de seguridad en los navegadores de internet o browsers que establece restricciones sobre cómo un documento o página web alojada en un origen (o dominio) puede interactuar con otro origen.
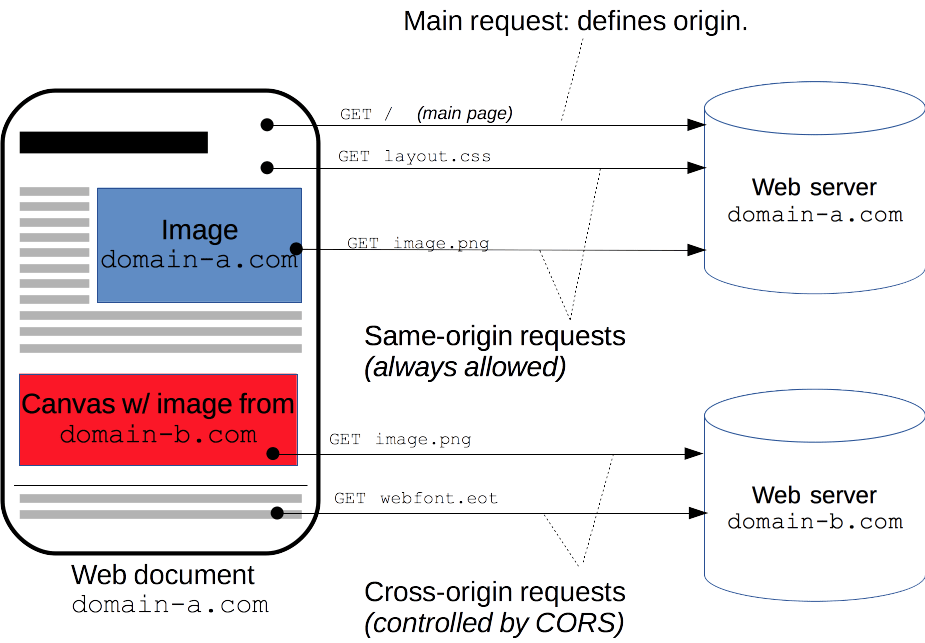
En palabras sencillas es una política de seguridad que restringe la carga de datos desde servidores ajenos al de la misma página web desde la que se lanza la petición, esto para evitar la ejecución de código malicioso mediante un "cross-origin request".
Ya que hablamos de orígenes, analicemos el siguiente ejemplo práctico.
Vamos a comparar la URL https://bravedeveloper.com/ con otras 6 direcciones y te mostraré si son o no del mismo origen, según el SOP:

Aquí hay más información: https://developer.mozilla.org/es/docs/Web/HTTP/CORS

Ahora que ya sabemos cuando dos URL tienen el mismo origen o no, entonces definamos CORS:
Es el mecanismo que permite o no la configuración de peticiones a recursos de un origen distinto mediante añadir una cabecera HTTP adicional para este fin.
En otras palabras CORS nos permite poder saltar el SOP, y poder ejecutar solicitudes a orígenes distintos.
Configurar CORS en .NET 6 en adelante
Para poder configurar CORS en un proyecto Web API con .NET 6 en adelante tienes que actualizar la clase Program.cs.
Primero configurar el servicio:
//Configuracion CORS
builder.Services.AddCors(options =>
{
options.AddDefaultPolicy(
builder =>
{
builder.WithOrigins(
"https://apirequest.io",
"https://resttesttest.com"
)
.AllowAnyMethod()
.AllowAnyHeader();
});
});
Esta configuración puede ir antes de la línea con: var app = builder.Build();
Y líneas abajo especificar su uso:
app.UseHttpsRedirection();
app.UseCors();
app.UseAuthorization();
app.MapControllers();
app.Run();
Para este ejercicio he añadido dos orígenes para efectos de prueba.
Aplica esta configuración a tu API, corre tu proyecto y luego desde esas webs:
Realiza una petición a tu API, debería dejarte, luego quita el CORS y deberías recibir un error.
De esa forma confirmas que está todo funcionando bien. ✅😉
Si quieres configurar en versiones anteriores como .NET 3 o 5 el código es básicamente lo mismo, lo único diferente es que deberás configurar CORS dentro del método ConfigureServices y el app.UseCors(); dentro del método Configure. Estos métodos están en la clase Startup.cs
Ya que practicaste y aprendiste algo nuevo con dotnet, ahora anda y haz un poco de deporte, y si es tenis, mucho mejor crack. Hasta la próxima 😉

Si te ha fascinado esta entrada entonces comparte, no la pienses tanto 😉

