Si eres un desarrollador de software muy seguramente habrás escuchado sobre el patrón MVC, y hasta probablemente lo estés usando actualmente o lo hayas hecho en el pasado.
Ahora bien todo sobre MVC parece estar claro no? Pues déjame decirte que no es así, yo mismo estuve confundido aunque pensaba que ya tenía este tema muy claro, y lo digo por lo siguiente:

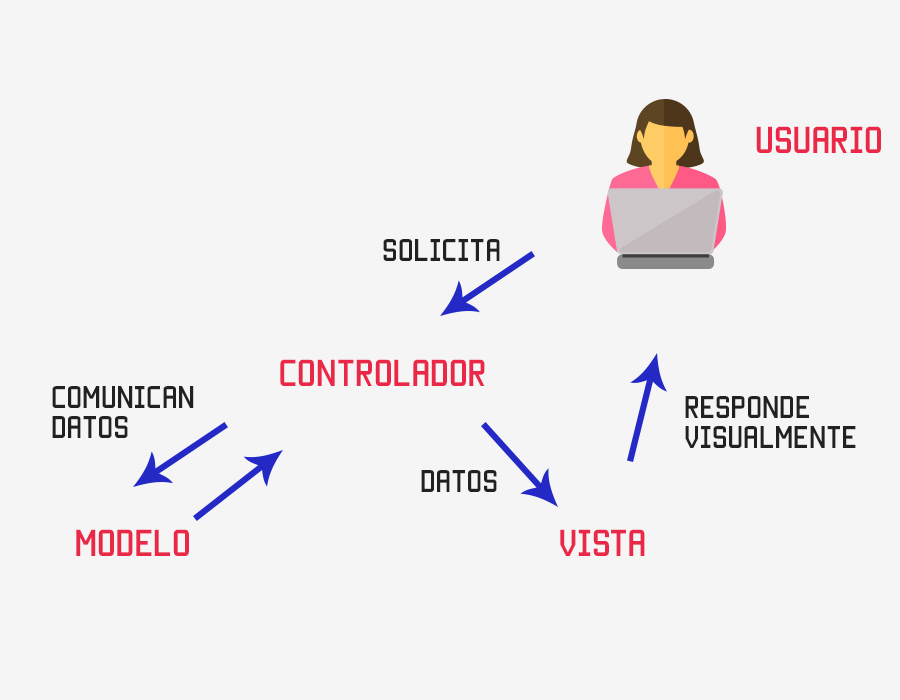
Fuentes muy respetadas como la página de desarrolladores de la organización Mozilla nos presentan un diagrama como el anterior, nota cómo es que nos dice claramente que en MVC la comunicación es triangular por así decirlo, y que la VISTA y el MODELO se comunican entre sí.
Para no quedarnos con sólo un ejemplo veamos ahora lo que Microsoft tiene que decirnos al respecto:
.png)
Este diagrama de la documentación de Microsoft confirma lo mencionado anteriormente por Mozilla.
Pero ahora veamos otros diagramas que nos presentan otras fuentes de información en internet:

El diagrama anterior proviene del reconocido portal medium, donde muchos developers que son muy buenos en lo suyo suben contenido, aquí notamos claramente cómo hacen notar que la vista no tiene ninguna comunicación ni interacción con el modelo.
Veamos otro ejemplo más:

Este último ejemplo proviene de Código Facilito, una conocida plataforma de enseñanza de desarrollo de software, a la cual respeto ya que tiene contenido que me parece bueno. También aquí muestra la nula comunicación entre el modelo y la vista.
No es un detalle menor
Podríamos pensar que esta falta de consenso es un detalle menor pero yo no lo veo así, y es que no es algo que uno pueda pasar por alto, estamos hablando de un patrón arquitectónico a un alto nivel y siendo sólo 3 componentes los que lo conforman, debería quedar muy claro este asunto de las interacciones entre ellos, de eso depende que el diseño de la arquitectura de nuestra aplicación sea bien hecho y además el ser profesionales en lo nuestro, aplicar los conceptos cabalmente y mantener coherencia al hacerlo.
Otra razón por la cual pienso que no es un detalle menor es porque probablemente este es el motivo por el cual se hace tan difícil entender MVC para muchos desarrolladores, entro los cuales me incluyo yo en su momento.
Explicaciones sobre MVC hay muchas y así como hay gente que dice que es muy fácil llegar a entenderlo, muchos otros dicen que es un dolor de cabeza. Tal es así, que finalmente el desarrollador termina usando MVC sin entenderlo a cabalidad y por eso termina aceptando cualquiera de los dos conceptos que aquí estamos discutiendo, luego pasa de usar MVC a usar otros patrones arquitectónicos o arquitecturas (hola microservicios 😄) y deja el tema en el aire y sin respuesta sin ser consciente de esto.
Como dice la frase:
Si no sé lo que no sé, entonces creo que sí lo sé

El motivo 👀
Bueno bueno, bravedeveloper, a ver dime porque entonces sucede todo esto, no me palabrees tanto 😄
Ok crack pasaré a explicar:
Recordemos un detalle importante, MVC nació en la década de 1970
Para aquel entonces no existían las aplicaciones web, ni se sabía que era cliente-servidor ni nada de eso.
Para cuando llegaron estas tecnologías y arquitecturas orientadas a la web y se originó la web 1.0, luego la 2.0 y así sucesivamente... (actualmente existe ya la web 3.0 como habrás leído por ahí) entonces se trató de conservar este patrón muy difundido para aquel entonces y hacerle los cambios necesarios para que esté a la altura de la tecnología emergente en aquel entonces: la tecnología web, es por eso que se creó un MVC para web, podríamos llamarlo web MVC.
Es este MVC el cual sí tiene comunicación entre la vista y el modelo y lo podemos ver muy fácilmente si por ejemplo creamos una aplicación web en .NET o .NET Core y en la vista con Razor lo primero que se declara no es acaso el modelo? Pero crack, no hace falta que me tengas fe, veamos una vista real:
@model IEnumerable<Genero>
<div class="page">
<h1 class="page-header text-center">Lista de géneros de películas <i class="fas fa-compact-disc"></i></h1>
<div class="breadcrumb">
<a onclick="showModal('@Url.Action("AddOrEdit","Generos",new { Id = 0 },Context.Request.Scheme)', 'Nuevo Género')" class="btn btn-primary text-white">Agregar nuevo</a>
</div>
<div id="view-all">
@await Html.PartialAsync("_ViewAll",Model)
</div>
@section Scripts{
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
</div>
Y es que en el desarrollo web existe lo que se conoce como data-binding.
Sin embargo hay que tomar en cuenta que entre el Modelo y la vista SI existe comunicación e interacción sin embargo NO están acoplados.
El data-binding en MVC es un comportamiento que no acopla la vista y el modelo sino más bien es una expresión natural y parte fundamental de MVC ya que esta se fundamenta en el patrón de diseño Observer y suscribe lo que se conoce como un protocolo de notificación/suscripción.
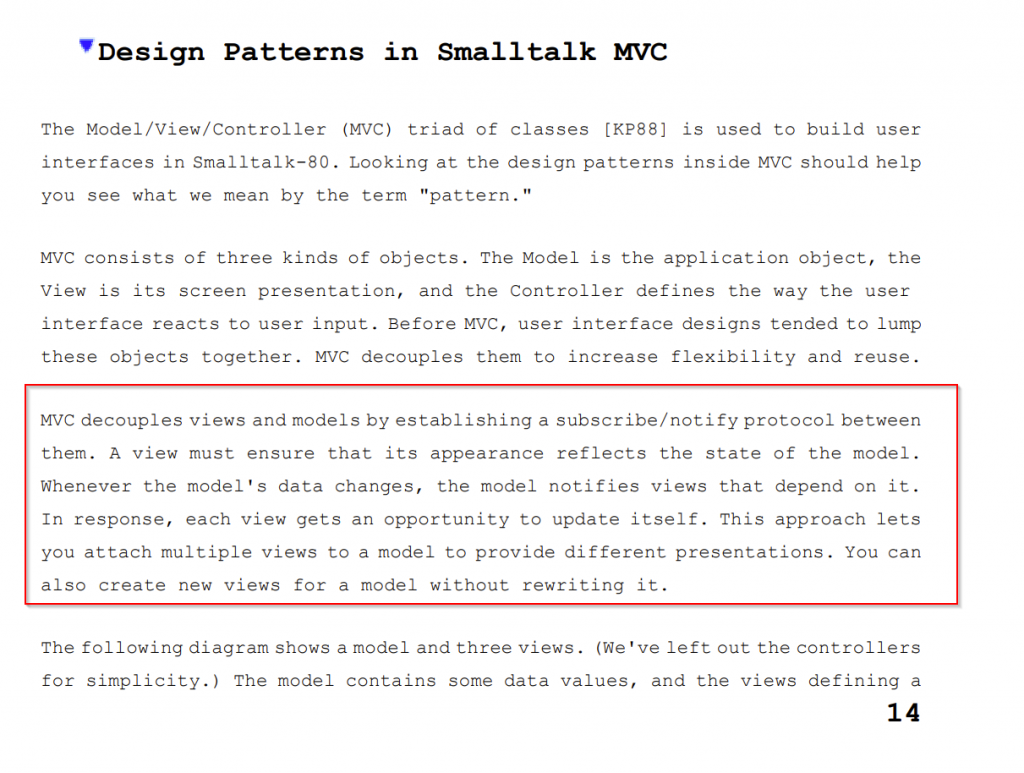
Este punto lo deja más claro los mismos creadores del término Patrones de diseño el conocido "Gang of Four" en su libro "Design patterns" de 1994, capítulo 1, página 14. Básicamente los legendarios GoF nos lo dejan más claro que el agua:

Aquí tengo un artículo que habla de estos temas de arquitecturas y patrones, por si quieras profundizar.
En conclusión

Lo que muchos devs explican en sus gráficas no es MVC sino más bien una variante de MVC conocida como MVC Passive View, en el siguiente link puedes leer más sobre este tema https://martinfowler.com/eaaDev/PassiveScreen.html
Por supuesto, las intenciones son buenas de los muchos que suelen usar estos diagramas y conceptos diciendo que el modelo y la vista jamás se comunican y siendo que otras fuentes dicen exactamente lo contrario y que además naturalmente en nuestros códigos se ve la clara conexión entre estos dos componentes ello resulta confuso y hasta frustrante para muchos desarrolladores.
Bueno pues, ahora que lo sabes, compártelo y recuerda que el tener los conceptos claros siempre te traerá beneficios y además ganarás esa confianza y alegría interna de saber que estás aplicando apropiadamente algo. Ya lo sabes, como dice la frase: El conocimiento y la verdad te hace libre.
Si te has divertido tanto como yo al enterarme de estos temas compártelo 😊

