Esta entrada es una de las varias que se vienen que son de un contenido puramente práctico y técnico, que serán de gran ayuda si quieres entrar en el terreno del backend, las bases de datos y la arquitectura cloud. En esta ocasión haremos un API Rest 📡 con las siguientes tecnologías y herramientas:
- Node JS
- Express
- Morgan
- Nodemon
Brevemente reseñaré cada una de estas tecnologías en estas líneas: Node JS es un entorno de ejecución multiplataforma de Javascript que permite utilizar en el servidor o back-end las bondades de este lenguaje de programación típicamente asociado al front-end. Express es un framework de NodeJS que nos permitirá ahorrarnos muchas líneas de código para crear nuestro servidor y por consiguiente nuestros servicios web.
Morgan es una herramienta para desarrolladores que nos permite ver en consola las peticiones HTTP que hagan a nuestros servicios del API, de manera similar Nodemon es una herramienta de desarrolladores que nos permite mantener una ejecución de scripts, por ejemplo levantar un servidor, sin necesidad de esta ejecutándolo cada vez que hagamos un cambio, para que se entienda más fácilmente hagamos una analogía: es como aquella herramienta que hace que cuando escribes tu HTML y CSS y guardas, se refresque la página y así te evitas estas actualizándola manualmente cada vez.
Empezamos armando el entorno...
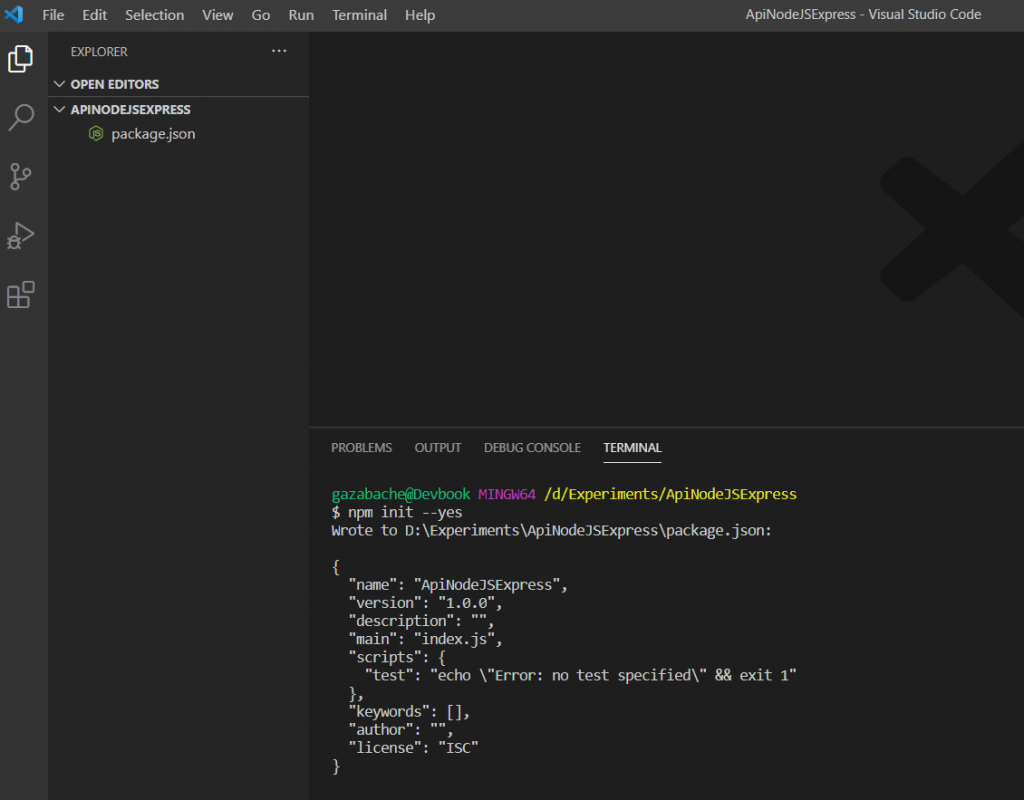
Crea una carpeta para tu proyecto y abre Visual Studio Code en ella, puedes usar el editor de código que prefieras. En mi caso he creado la carpeta ApiNodeJSExpress, y ejecuta el siguiente comando:
npm init --yes

Lo que ocurrirá es que se creará el archivo package.json con una configuración por defecto, en este archivo es donde se guardan todos los metadatos, paquetes y dependencias que tendrá tu proyecto.
Por un tema de orden lo que hago normalmente y recomiendo es crear una carpeta src, en adelante todo el código debe estar dentro de esta carpeta.
Instalando paquetes
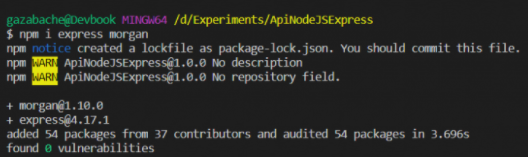
Lo siguiente será instalar express y morgan, lo hacemos ejecutando el siguiente comando:
npm i express morgan

Ahora instalamos nodemon ejecutando el siguiente comando:
npm i nodemon -D
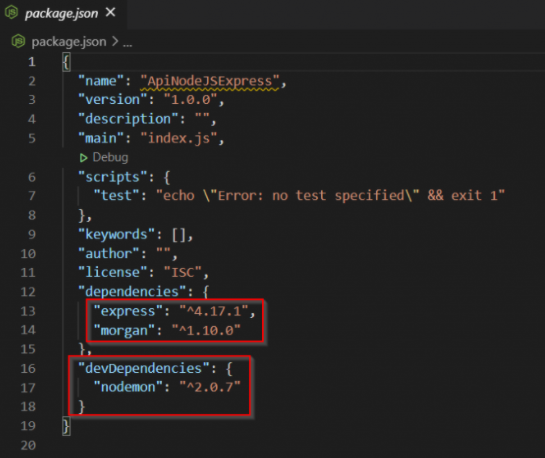
Le hemos añadido el parámetro D para que se instale en el entorno "Development" y no en producción ya que no será necesario tenerlo allí. Veamos ahora como quedó nuestro package.json, genial! 🤠

Una vez instalado nos percatamos que se ha creado una nueva carpeta llamada node_modules, conforme vayamos instalando más cosas éstas irán agregándose dentro.

Codificando nuestro API
En la carpeta src creamos el archivo index.js:
Crearemos la constante llamada express que sería la que nos permite usar el framework, la incializamos y asignamos a la constante app, hacemos lo mismo para morgan, con las siguientes líneas de código:
const express = require('express');
const app = express();
const morgan=require('morgan');
Hacemos configuraciones a nuestro API con las siguientes líneas, lo que estamos haciendo es "setear" el puerto siempre que no esté previamente ya definido, e indicar "json spaces" para que se formatee más bonito nuestro json en el navegador, haz la prueba quitando o comentando la línea 3 y compara como se muestra el json al probar nuestro API:
//Configuraciones
app.set('port', process.env.PORT || 3000);
app.set('json spaces', 2)
Establecemos la configuración mínima para nuestro middleware, no ahondaré en estos conceptos, pero tengamos en cuenta que es básicamente para hacer configuraciones a las solicitudes y respuestas mayormente, puedes leer la documentación aquí.
Para codificar nuestros servicios que expondremos en nuesta API la buena práctica es hacerlo con un enrutamiento definido, y así lo haremos aquí, pero para ir probando nuestra api la codificaremos de momento aquí en index.js con el siguiente código:
app.get('/', (req, res) => {
res.json(
{
"Title": "Hola mundo"
}
);
})
Finalmente codificamos el listening que es para que nuestro servidor funcione y "escuche" el puerto que le hemos indicado líneas arriba:
//Iniciando el servidor, escuchando...
app.listen(app.get('port'),()=>{
console.log(`Server listening on port ${app.get('port')}`);
});
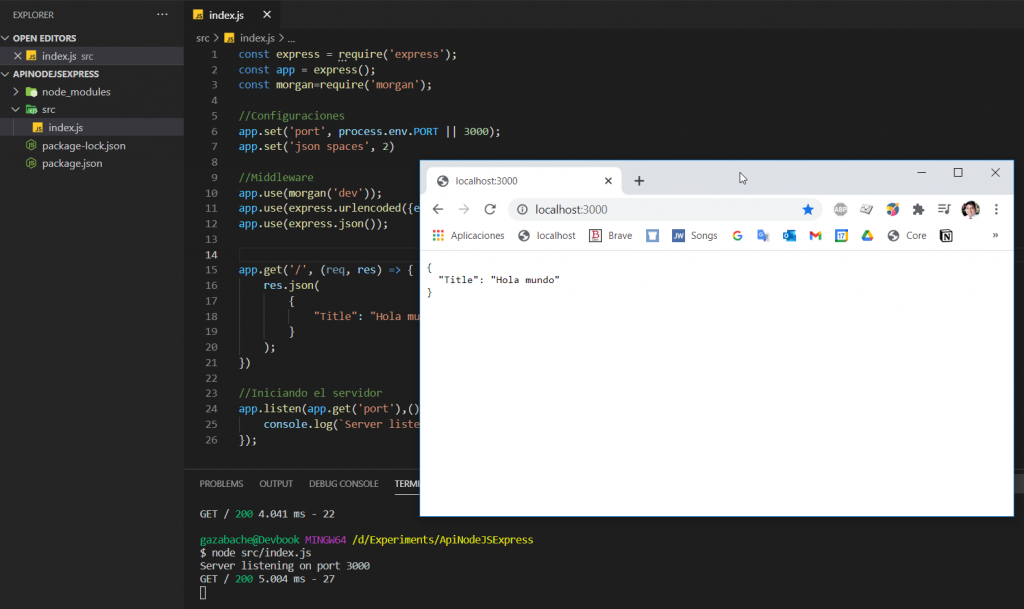
Juntando todo, nuestro archivo index.js queda así, se ha resaltado nuestro WS temporal de ejemplo:
const express = require('express');
const app = express();
const morgan=require('morgan');
//Configuraciones
app.set('port', process.env.PORT || 3000);
app.set('json spaces', 2)
//Middleware
app.use(morgan('dev'));
app.use(express.urlencoded({extended:false}));
app.use(express.json());
//Nuestro primer WS Get
app.get('/', (req, res) => {
res.json(
{
"Title": "Hola mundo"
}
);
})
//Iniciando el servidor
app.listen(app.get('port'),()=>{
console.log(`Server listening on port ${app.get('port')}`);
});
Pruebas iniciales
Hasta el momento nuestro API tiene un solo servicio web con el método GET, vamos a probarlo, para ello debemos ejecutar el archivo index.js con el siguiente comando:
node src/index.js
Vemos en la consola que aparece nuestro mensaje y en el navegador nos dirigimos a la dirección localhost:3000 en nuestro navegador, entonces obtendremos lo siguiente:

Nótese también cómo es que morgan está haciendo su trabajo, en cada petición que hacemos nos lo muestra en la consola. Si hacemos un cambio en nuestro API y guardamos no veremos los cambios en nuestro navegador aunque refresquemos la página, lo que debemos hacer será reiniciar el servicio, para esto detenemos primero con las teclas CTRL+C y ponemos de nuevo en marcha nuestro servidor.
Enrutamiento
Como hemos mencionado antes, es una buena práctica manejar los enrutamientos de forma ordenada por eso vamos a modificar el archivo index.js y crearemos la sección Routes con el siguiente código y comentamos la sección temporal que teníamos (resaltada líneas arriba):
//Routes
app.use(require('./routes/index'));
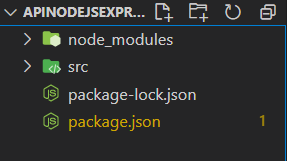
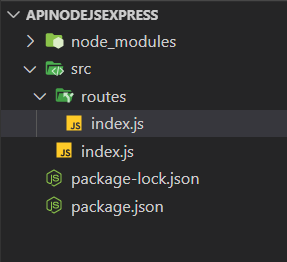
Creamos la carpeta routes, dentro de src y otro archivo index.js dentro de ella, quedando nuestro proyecto hasta el momento así:

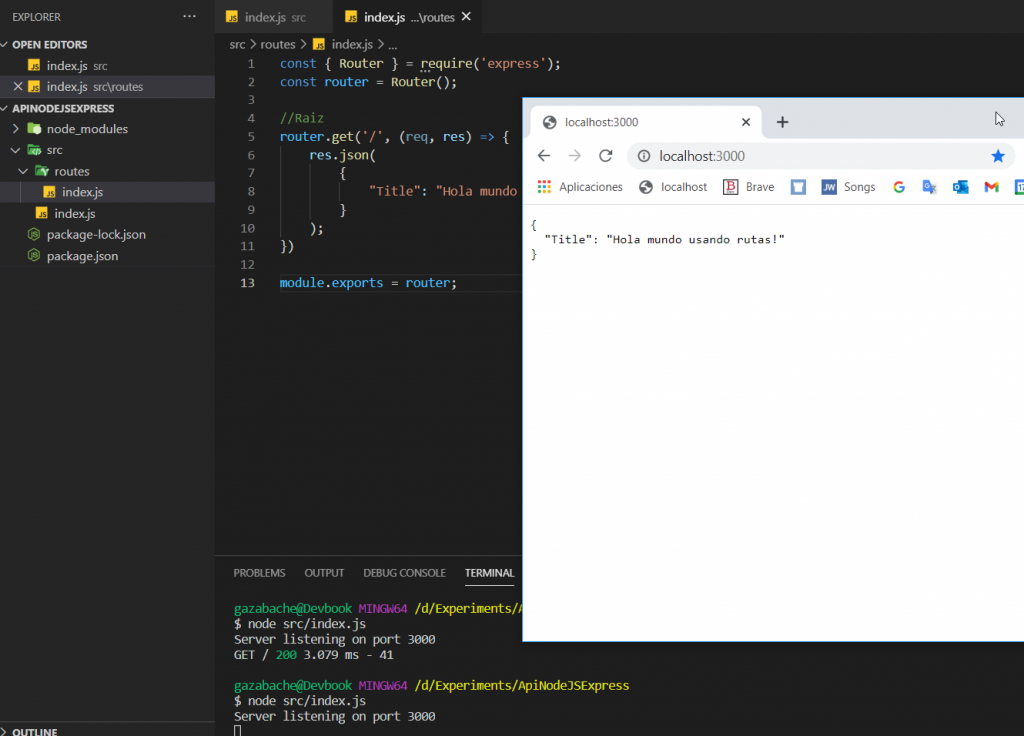
Este nuevo archivo contendrá el código que proporciona la ruta raíz de nuestro API:
const { Router } = require('express');
const router = Router();
//Raiz
router.get('/', (req, res) => {
res.json(
{
"Title": "Hola mundo usando rutas!"
}
);
})
module.exports = router;
Hacemos nuevamente una prueba, y quedó genial todo:

Automatizando tareas
Como nos hemos percatado cada vez que hacemos un cambio y guardamos debemos detener la ejecución en consola con CTRL+C y ejecutar nuevamente el comando node, es aquí donde entra a tallar nodemon, para usarlo vamos al archivo package.json y agregamos un nuevo script:
"dev": "nodemon src/index.js"
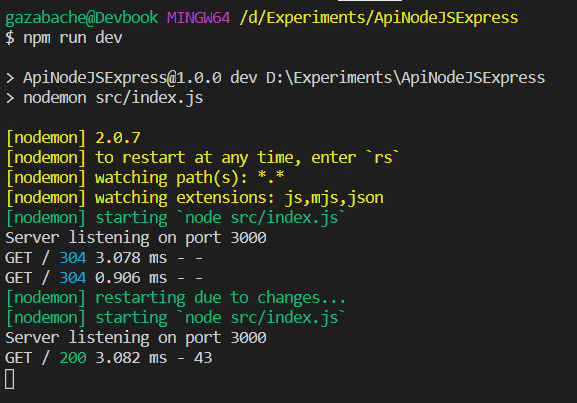
Ahora basta con ejecutar una vez:
npm run dev
y cada vez que guardemos algo se ejecutará nuevamente el script:

Genial ahora ya entendemos mejor cómo se complementan diferentes tecnologías en un API, aprendimos a instalar paquetes y organizar nuestro proyecto en carpetas siguiendo buenas prácticas elementales, además hicimos nuestro primer webservice GET con nodeJS, ahora deber investigar como hacer los demás métodos HTTP: post, put, delete.
El proyecto completo lo puedes encontrar aquí, te recomiendo que lo hagas por tu cuenta y tomando el proyecto como referencia, itera y practica estimado dev. En una próxima entrada haremos otro API Rest con NodeJS pero con una base de datos MySql, sera genial, y por fin podrás subirte al coche del desarrollo web de lleno ya que justamente elegí estas tecnologías porque están presentes en los stacks más utilizados por los desarrolladores a nivel mundial, no en vano están presentes en los populares stacks: MEAN y MERN, las letras E y N justamente son de Express y NodeJS así que echémosle ganas a esto que es lo que la industria demanda😉.
Crack, si esta entrada te ha servido considera compartirla en tus redes y haz que el conocimiento llegue a lugares insospechados 🚀


visit the up coming article
For sure buddy.