En esta entrada vamos a ver cómo podemos integrar la función Authentication de Firebase en nuestra web. Para esta entrada vamos a implementar un formulario web de registro e inicio de sesión con html, css y javascript sobre una web ya realizada en esta entrada anterior y alojada con Firebase hosting, pero tu puedes hacer la página desde cero o la que desees e integrar la autenticación sin problemas.
Creando o configurando el proyecto
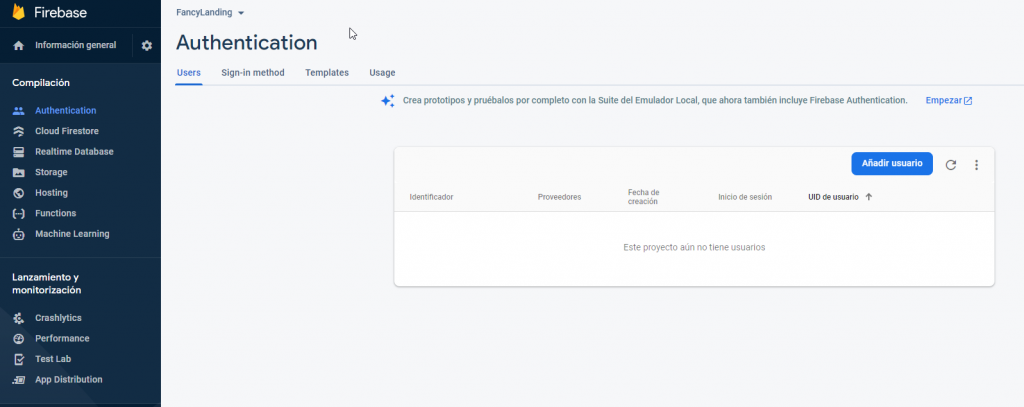
Iniciamos sesión en Firebase e ingresamos en nuestro proyecto creado llamado en este caso FancyLanding, este proyecto como mencioné líneas arriba está documentado en un post anterior. Si no tienes creado el proyecto crea uno nuevo y desde la consola Firebase selecciona Authentication:
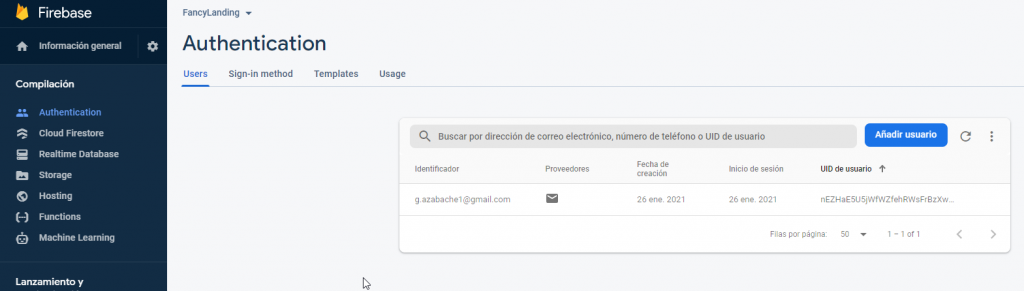
Es en esta pestaña Users que se van a mostrar los usuarios que se van dando de alta en nuestra web:

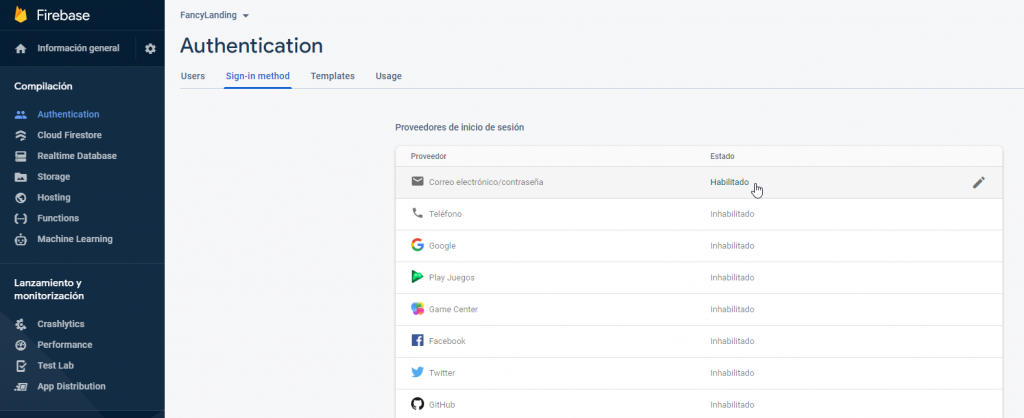
En la pestaña Sign-in method habilitar la opción "Correo electrónico/contraseña" que es la que vamos a utilizar en este proyecto:

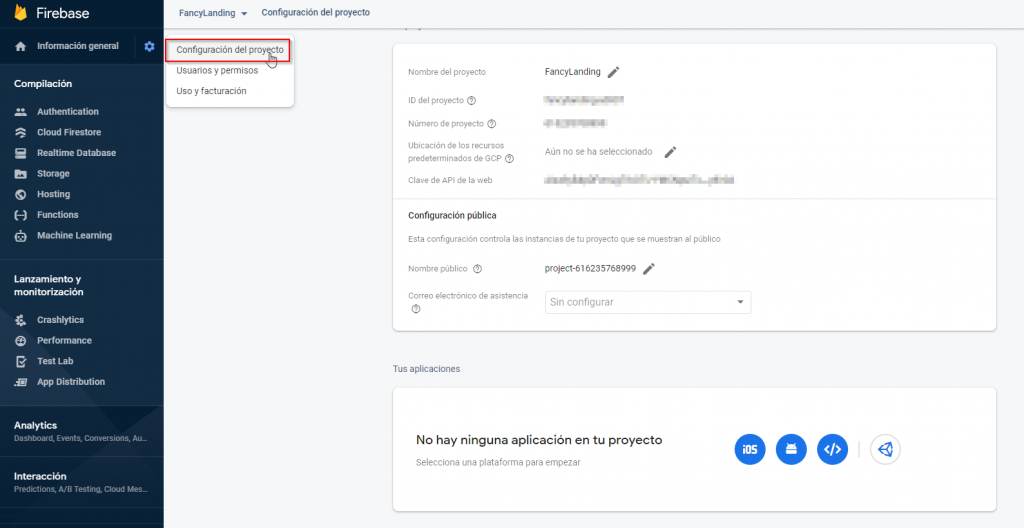
Nos dirigimos a la configuración del proyecto:

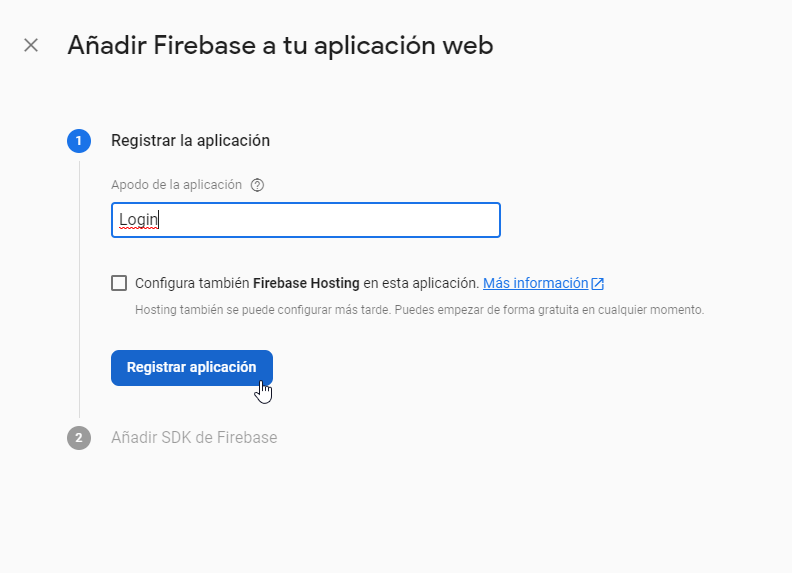
Añadimos una aplicación al proyecto, en este caso Web dando clic en el ícono circular "web" de la parte inferior, nos aparecerá la siguiente ventana:

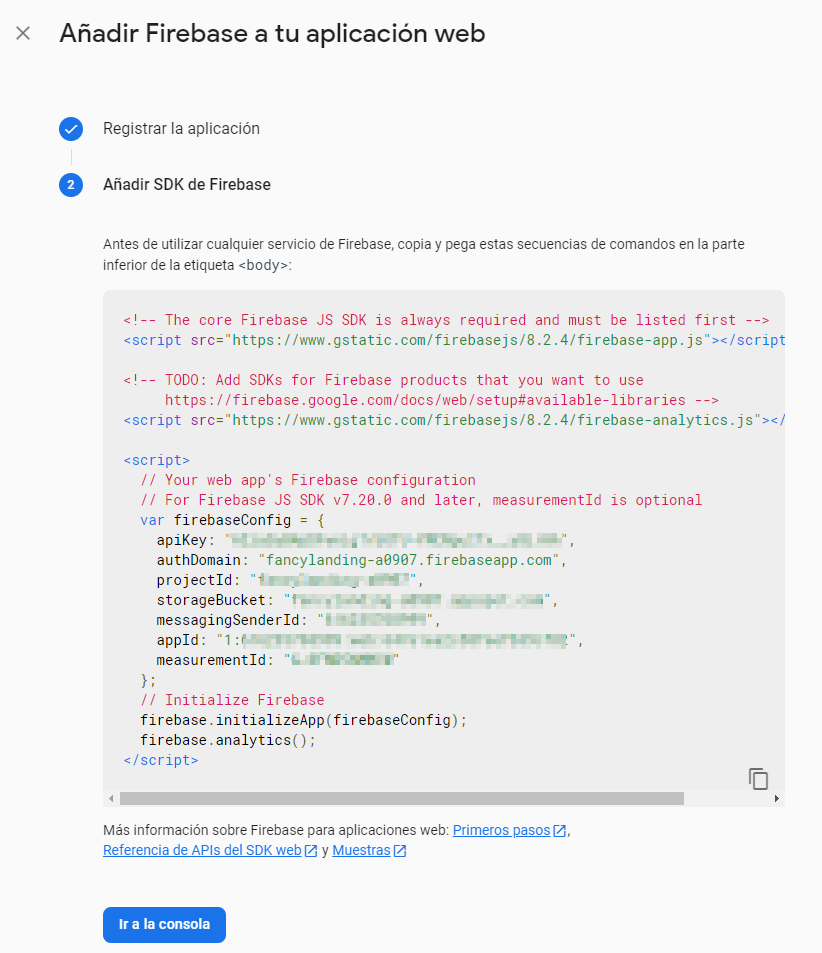
Continuamos con el procedimiento y se nos mostrará esta pantalla, la información propia del proyecto la ofusqué para que no utilices la misma ya que esta se genera por cada proyecto, sin embargo recuerda que puedes obtener el código completo desde mi repo FancyLanding en github:

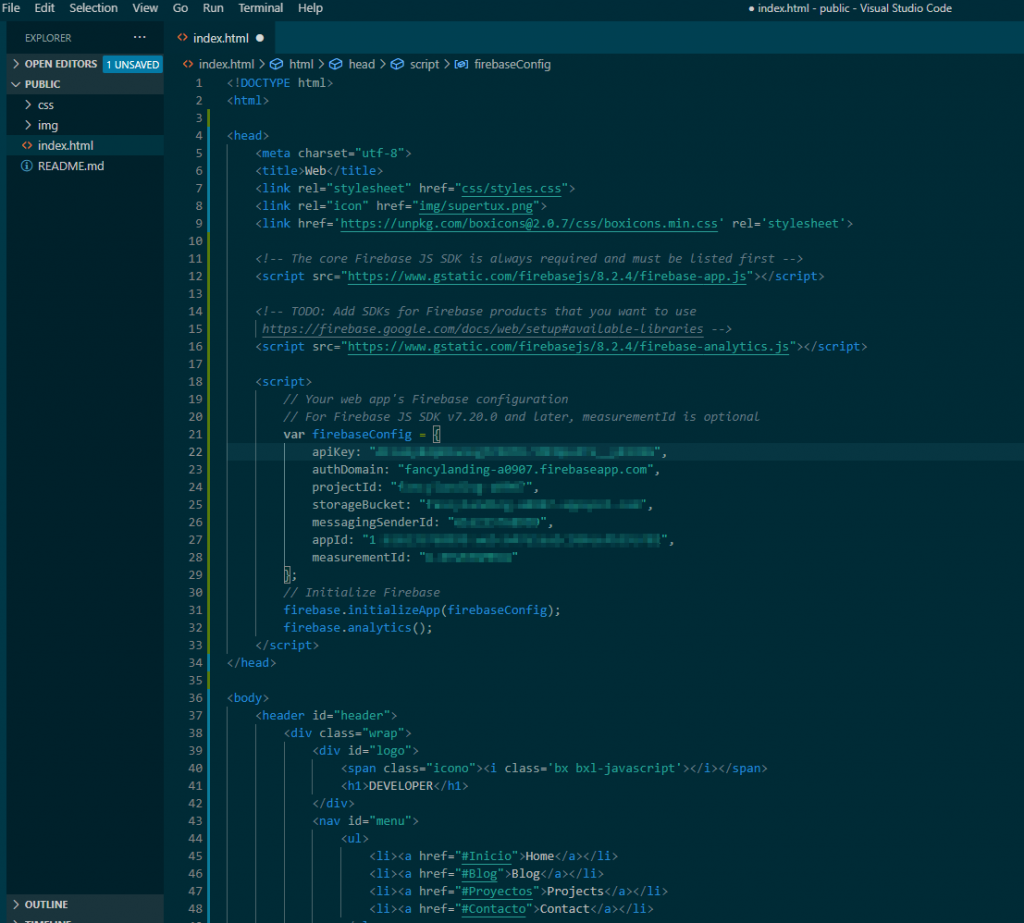
Copiamos este código HTML y lo vamos a incrustar en nuestra web

Añadir la siguiente línea de código para que funcione la función Auth:
<script src="https://www.gstatic.com/firebasejs/8.2.4/firebase-auth.js"></script>
Integración en nuestra web
Vamos a crear un formulario de registro de usuarios sencillito en nuestra web, veamos:
<div id="register">
<h3>Registro de usuarios</h3>
<input id="email" type="email" placeholder="Ingrese email">
<input id="contrasena" type="password" placeholder="Ingrese contraseña">
<button onclick="registrar()">Registrar</button>
</div>
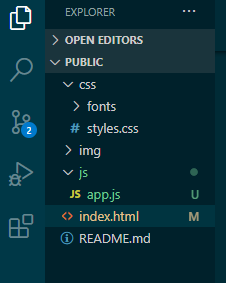
Notemos como le agregamos el evento onclick a la etiqueta button, eso es para poder relacionarlo con nuestras funciones javascript. En nuestro proyecto web, crear una carpeta de nombre js y dentro crear un archivo llamado app.js el cual va a contener las funciones javascript que utilizaremos en este proyecto, no olvidar linkear nuestro js con nuestra página html con la siguiente línea (ubicarla en la parte inferior dentro del body):
<script src="js/app.js"></script>
La estructura de nuestro proyecto va quedando mas o menos así:

A nuestro archivo app.js le vamos a crear nuestra primera función llamada registrar, y le agregaremos el siguiente código para hacer una prueba:
function registrar(){
console.log('clic');
}
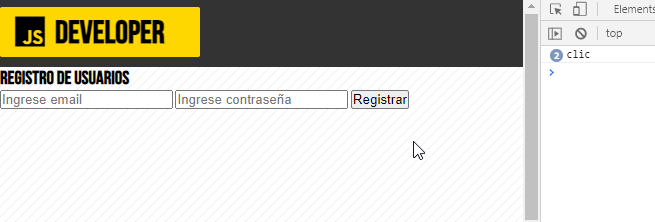
Abrimos la consola del navegador y hacemos la prueba dando clic en el botón registrar y vemos que de momento todo marcha bien 😉

Implementación de registro de usuarios
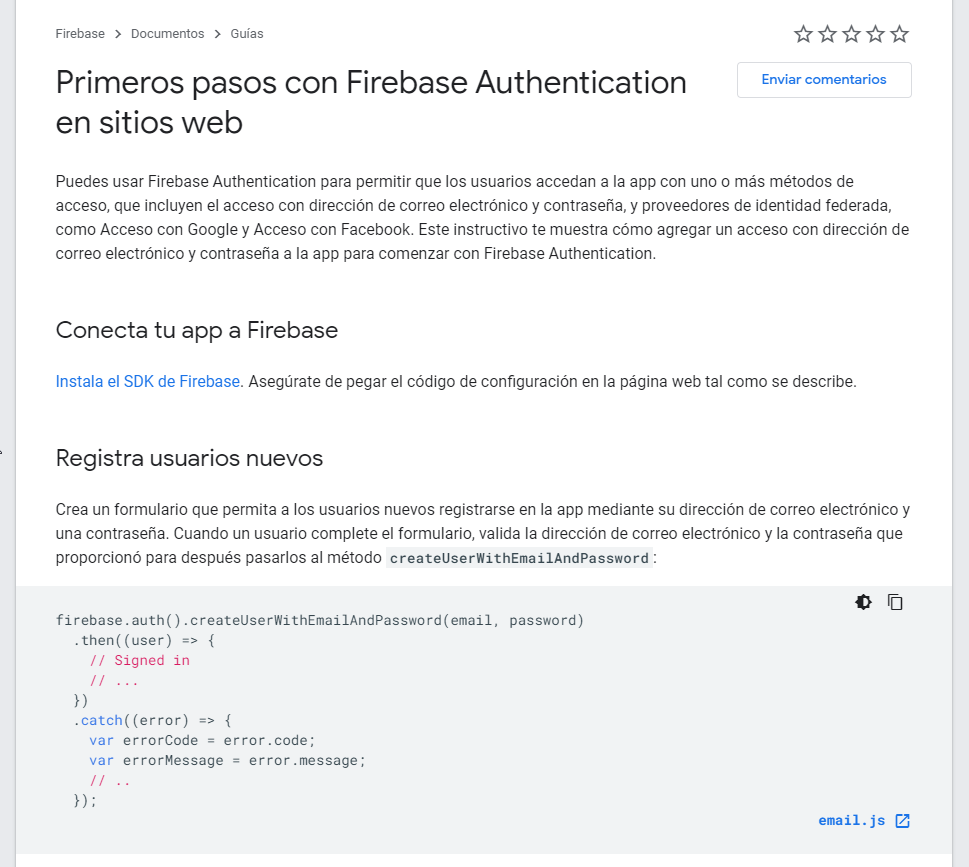
Vamos a la documentación de Firebase autentication web - primeros pasos desde este link y podremos observar allí todo lo que podemos hacer con firebase authentication, como por ejemplo en este caso registro de usuarios, así que vamos a copiar en código de la documentación y lo adaptaremos a nuestra web, veamos:

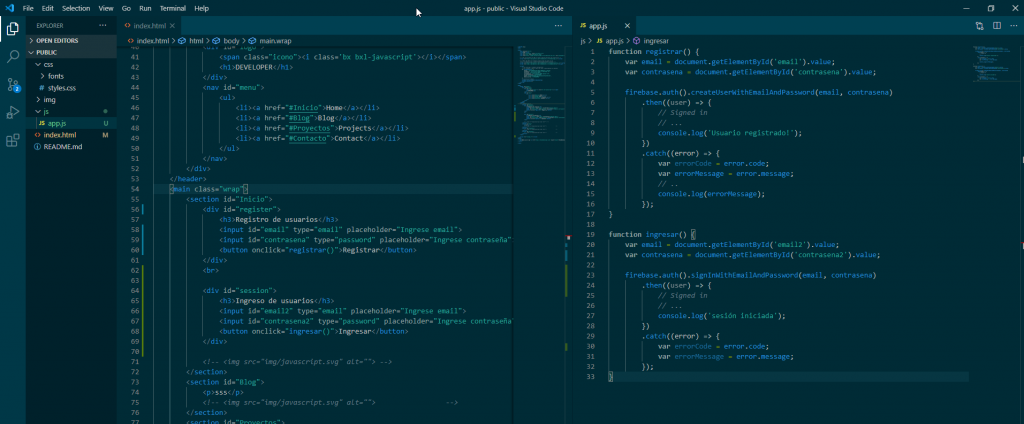
Pegamos ese trozo de código en nuestra función registrar y quedaría así:
function registrar() {
var email = document.getElementById('email').value;
var contrasena = document.getElementById('contrasena').value;
firebase.auth().createUserWithEmailAndPassword(email, contrasena)
.then((user) => {
console.log('Usuario registrado!');
})
.catch((error) => {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorMessage);
});
}
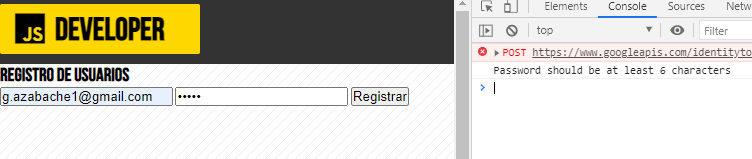
Hacemos una prueba a nuestra web:
Genial, si ponemos una contraseña menor de 6 caracteres, nos pone en consola el mensaje de error tal como lo programamos, lo cual nos indica también que están funcionando nuestro firebase:

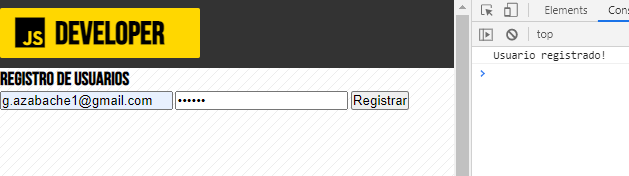
Ahora intentemos registrar un usuario con datos válidos:

Perfecto dev! hemos conseguido registrar nuestro primer usuario con Firebase Auth, comprobémoslo desde nuestra consola Firebase, esto era en la pestaña Users recuerdas?

Pues allí lo tienes genio, excelente ya tenemos la funcionalidad de registrar nuevos usuarios 😉
Implementación de inicio de sesión
Creamos el html necesario para el login, va a ser muy similar al que teníamos para el registro de usuarios:
<div id="session">
<h3>Ingreso de usuarios</h3>
<input id="email2" type="email" placeholder="Ingrese email">
<input id="contrasena2" type="password" placeholder="Ingrese contraseña">
<button onclick="ingresar()">Ingresar</button>
</div>
Tomando como referencia la documentación procedemos a crear nuestra función en app.js llamada ingresar y se ve de la siguiente forma:
function ingresar() {
var email = document.getElementById('email2').value;
var contrasena = document.getElementById('contrasena2').value;
firebase.auth().signInWithEmailAndPassword(email, contrasena)
.then((user) => {
// Signed in
// ...
console.log('sesión iniciada');
})
.catch((error) => {
var errorCode = error.code;
var errorMessage = error.message;
});
}
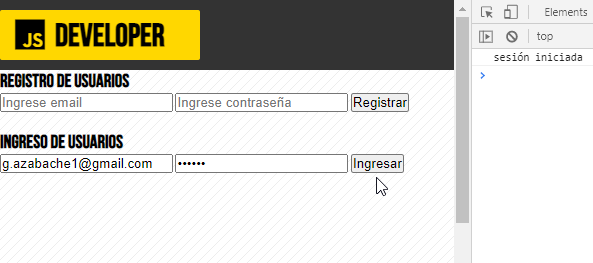
Si el login es correcto nos debería devolver en consola un mensaje "sesión iniciada", de lo contrario nos mostraría una excepción, hagamos la prueba:

Excelente, ya tenemos la funcionalidad de inicio de sesión funcionando también! 😎 y nuestra estructura del proyecto va quedando masomenos así:

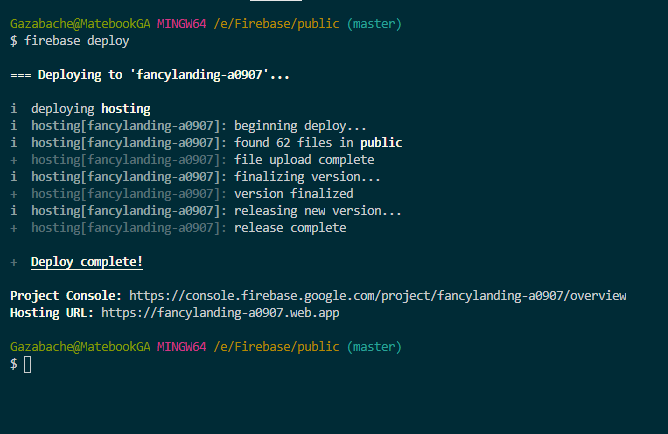
Para los que están siguiendo el proyecto desde la primera entrada donde implementamos Firebase hosting, podemos actualizar nuestros archivos de hosting con el comando
firebase deploy

Puedes ver la web hosteada en Firebase desde aquí: https://fancylanding-a0907.firebaseapp.com/
Ahora lo que queda por hacer es implementar un observador que nos permita saber el estado de la sesión actual así como obtener los datos del usuario actual, luego tocaría hacer el cierre de sesión, también maquetar una pantalla para usuarios con sesión iniciada y otra vista para invitados que no tienen sesión, es decir privilegios de acceso a la web, entre otras funcionalidades que te invito a probar, en la documentación se encuentran todas estas cosas, que puedes ir añadiendo a tu web. En un futuro post continuaremos con este emocionante proyecto.
Si este contenido te aportó valor como desarrollador, te invito a que lo compartas, ayudaría mucho 😉


a mi no me funciona y lo hice como indicar en la explicacion
Hola, gracias por tu visita, crack podrías indicar dónde te falló? Saludos.
Que tal crack? Muy buen post y super útil la info. Me das una mano? Sigo tus pasos pero me tira una falla al conectarse con Firebase.. He puesto las líneas correspondientes a mi app de firebase.auth
Hey crack 💪, gracias por visitarme, claro si gustas puedes enviarme por aquí el trozo de código problemático o el error que te lanza o enviarme un mensaje por contacto. Saludos.